
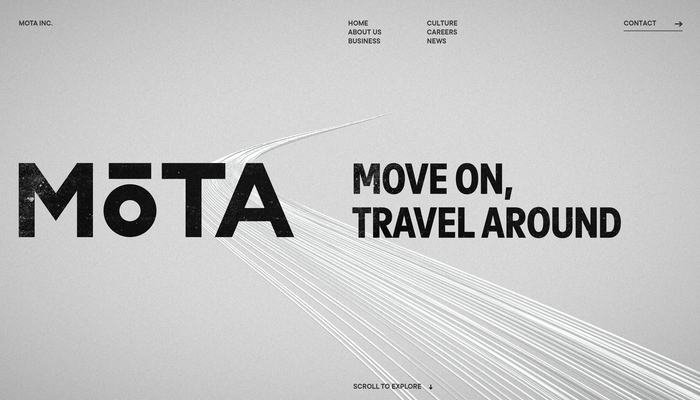
たくさんのラインを使ってさまざまなコンテキストを複雑に視覚化した株式会社MOTA のウェブサイト
コーポレートサイトとしての機能も充実
今回ご紹介するのは、日本で中古車買い取りなどの自動車関連サービスを展開している MOTA のウェブサイトです。
大きめのフォントを使ってまっすぐに投げかけられるメッセージと、それに負けない存在感を放つシンプルゆえに目を引く WebGL 実装のバランスがおもしろいウェブサイトとなっています。
コーポレートサイトとしてユーザーに提示する部分はしっかり担保しつつ、WebGL を利用して印象的なビジュアルを実現しています。
リンク:
見る人、見方によって
今回のサイトは WebGL をけっこういろんなところで意欲的に使っていて、キービジュアルがダイナミックに動いていろんなところに顔出している、みたいな感じになっていますね。
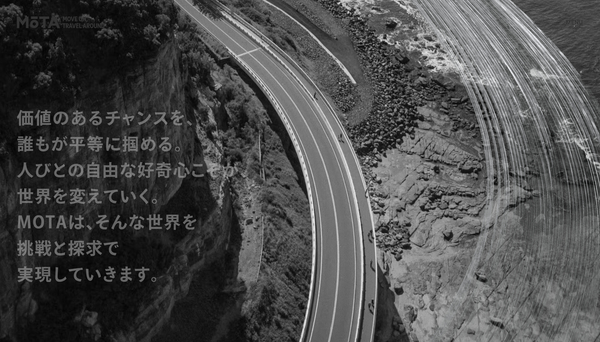
これ、わたし個人の感想なのでまったく的外れなことを書いてしまっているかもしれないのですが、キービジュアルの何本も束ねられたラインが、その場面ごとにいろんな文脈を表しているように読み取れるんですよね。
もちろん、テキストが添えられていて発想を促すような工夫もされているのですが、ビジュアルが世界観を牽引している感じがすごいなと思いました。

この上の画像では、画面の右側のほうにラインの束が湾曲した状態で写ってるのですが、その背景にある道路のラインと見事に一致していて、視覚的なところからいろんな思考の飛躍ができるんですよね。
ラインと背景の組み合わせはかなり綿密に、それこそ映像をコンポジットするかのような感じで作られている感じがします。
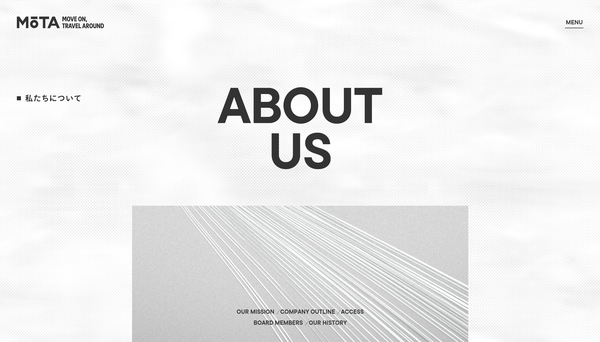
場面転換の際にはノイズを利用したようなトランジションエフェクトも発生するようになっていて、かっこいいです。


ラインというシンプルでプリミティブな要素を軸にしているからこそ、ビジュアルからさまざまな柔軟な想像や発想ができるようになっていて、本当にすごいなと個人的には感じます。
描かれるラインの動きのスピード感や滑らかさもよく研究されているというか、見ていて心地よく感じるほどよい味付けのモーションになっています。
このウェブサイトのデザインには、最初からこういう 3D 表現が入ることを前提にした部分が多くあるような感じがして、WebGL 実装の品質もそうですがアイデアやプランニングの部分のすごさも同時に感じるウェブサイトだなと思います。

ここ数年、自動車関連業界ってすごく不祥事が多い感じがあり、そういった逆境のなかにありながらこういうふうにウェブサイトで発信をしていくというのは、本当に難しいことだよなと感じます。
WebGL の演出はシンプルで、でもだからこそ、いろいろ考えたり感じたりする余地が多くあってユーザーそれぞれになにかを受け取ることができるウェブサイトなのかなと個人的には思いました。
デザインのカンプがどのようなものであったのかは想像するしかありませんが、見事に実装した開発者の方もすばらしいと思います。
ぜひチェックしてみてください。



