
100年にも及ぶ膨大な歴史をインタラクティブなウェブコンテンツにまとめあげた Telefónica Centenary がすごい
とにかく物量がすごい
今回ご紹介するのは、Telefonica というスペインの企業のウェブサイトです。
こちらの企業、どうやらもともと国営だった通信事業者のようで、スペインではかなりのシェアを持っている巨大企業みたいですね。
その歴史は100年にも及び、それをコンテンツ化したのが今回のウェブサイトみたいです。
その積み重ねてきた歴史や貴重と思われる資料の数々はとんでもない量になっていて、かなり作り込まれた壮大なウェブサイトとなっています。
リンク:
1年ごとに歴史を知ることができる狂気
今回のサイトでは、WebGL はキービジュアルおよびタイムラインの表現に用いられています。
トップページにあるキービジュアルは、球体の表面に波打ったような模様が浮かび上がっているもので、シーン全体に、ほんのわずかに RGB シフトが施されています。
なんとなく、たったそれだけのことでもデジタルっぽい雰囲気がアップしている気がします。

この RGB シフトのエフェクトは、WebGL によって描き出されるビジュアル全般にそのまま流用されており、キービジュアルから入ることができるタイムラインのシーンも、同様のエフェクトが掛かっています。
このタイムラインのシーン、西暦 1924 年から始まるので、本当に今年が100年目のミレニアムイヤーなんでしょうね。
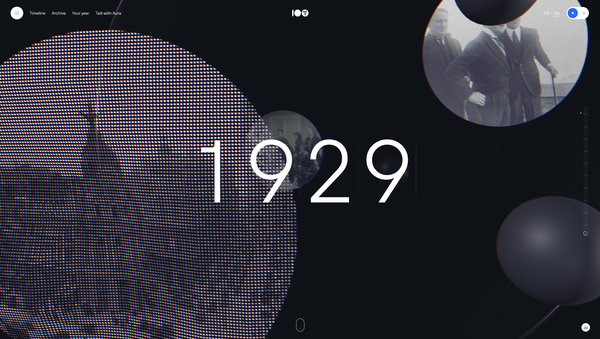
スクロールすることで、画面の奥に向かってカメラがどんどん進んでいくような構成になっており、1年おきに何かしらの下層ページへとリンクしています。


また、スクリーンショットの画像ではわかりにくいと思いますが、タイムラインのシーンに浮かんでいる各種写真は、実はそれ全体が小さなドットの集合体でできています。
正確には、ドットというよりは、小さな丸いスプライトの集合になっていて、そのスプライトが密集している場合はまるで1つの大きな画像のように見えている、という感じですね。
ドットの1つ1つが見えるような距離にまでカメラが近づくと、RGB シフトの効果もあってよりデジタルな技術を連想させるような印象が強くなりますね。カーソルを重ねることで発生するインタラクティブな効果もあり、なかなか凝っています。

とにかく1年ごとに細かくコンテンツが用意されていてすごい
今回のサイトは WebGL を使っているという点で最初に発見したわけですが、実際には、その圧倒的なコンテンツの量と質にこそ真価があります。
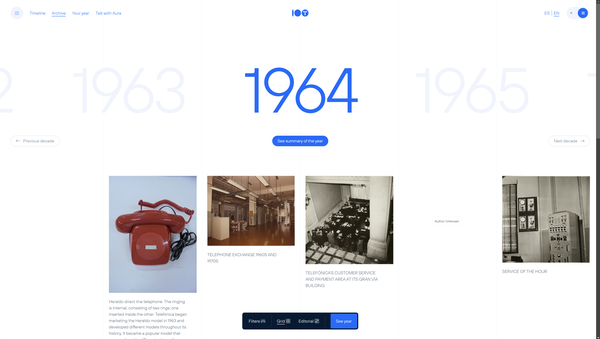
通信事業者として積み重ねてきた100年という膨大な時の流れを、こうやって当時の写真や記述も織り交ぜながらコンテンツ化しているというのは本当に驚きです。
普通に読み物というか、資料として見ていてもすごくおもしろいですね。
ぜひチェックしてみてください。



