
ビジュアルにこだわった高品質な WebGL 実装がサイト内を豪華に彩る Ashfall Studio のウェブサイト
とってもかっこいいビジュアル
今回ご紹介するのは、グローバルに事業を展開するスタジオ、Ashfall Studio のウェブサイトです。
WebGL を利用したかなり完成度の高いビジュアルは、すごくかっこよくて目を引きます。
今回のサイトの多くの場面に WebGL がときには前面に、ときには背景に、巧みに取り入れられています。
リンク:
Ashfall Studio | Empowering Brands Through Strategy, Design and Technology
あくまで個人の意見です
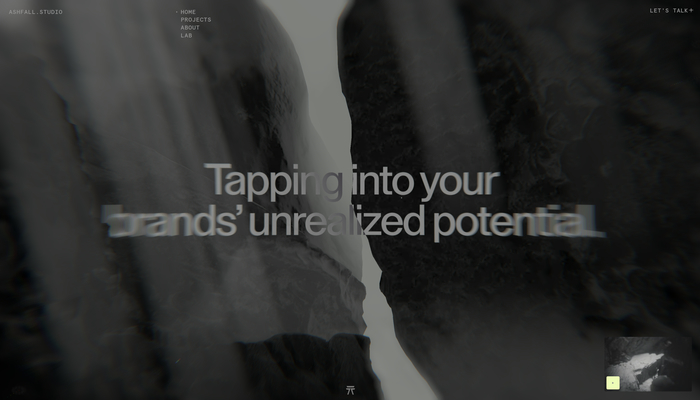
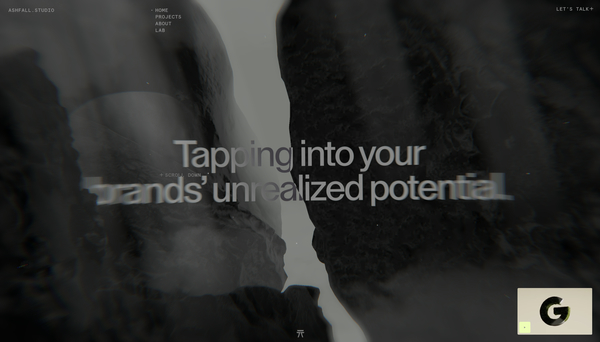
今回のサイトのトップページ冒頭、最初に表示されるキービジュアルはすごくよくできています。
なにかこう、切り立った崖とか岩が露出した山肌みたな感じの雰囲気なのですが、よくよく考えてみるとスタジオの名前にもなっている Ashfall って、たぶん直訳したら火山灰が降り注いでいるようなニュアンスですよね。
そう考えると、この冒頭のキービジュアルの雰囲気もより一層味わい深いものに思えてきます。

この上の画像のやや左半分あたりに、実はカーソルを動かした際に発生する流体エフェクトが映っているのですが、ちょっとわかりにくいかもしれません。
実際にサイト上でカーソルを動かした際は、流れが発生する様子がリアルタイムに視覚効果として感じられるため、もう少しわかりやすくエフェクトが発生していることを知覚できるはずです。
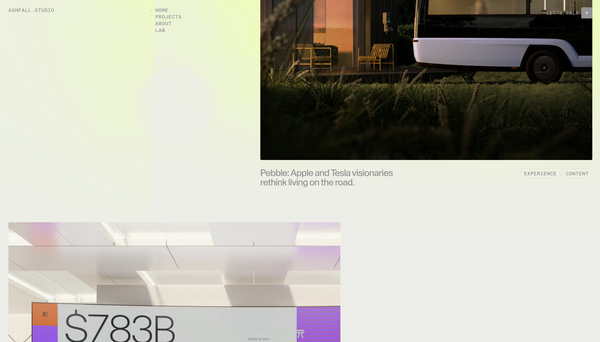
この流体エフェクトは冒頭のシーンだけでなく、コンテンツが登場するその他のセクションでも、実は背景部分に存在し続けるようになっています。
背景の黄色い模様の上でカーソルを動かすと、かすかに流体が動いている様子を見ることができます。

これ、本当に個人的な、ごくごく身勝手な感想の話になってしまうのですが、今回のサイトの場合は正直言って流体いらなかったんじゃないかな~ というのがどうしても感じてしまいますね。
流体がなくても十分に綺麗に仕上がっている CG だと思うし、流体のような描画コストの高いエフェクトを使わなくても、もう少し他の用途でそのリソースを使えたほうがより効果的であったのではないかと個人的には思いました。
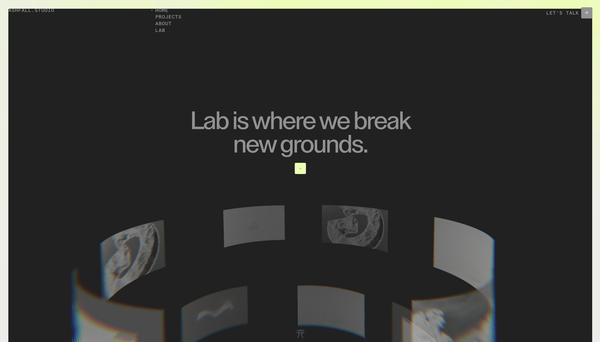
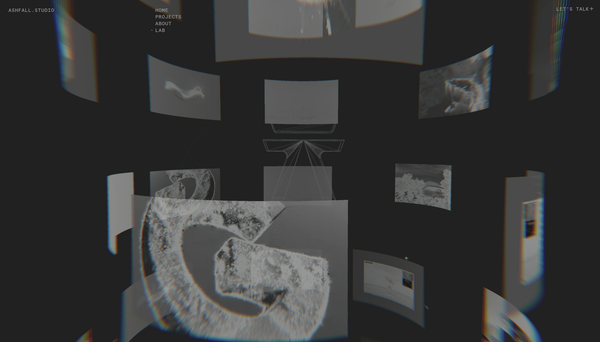
サイト内には、Lab のページやそれを紹介するセクションがあるのですが、そのシーンもなかなかかっこよく仕上がっているんですよね。
WebGL を使ったコンテンツの作り方がすごくうまいスタジオだと思います。


流体がいらなかったんじゃないかなという、ちょっと生意気なことを書いてしまったのですが、実際流体って使いどころが難しいタイプの実装だと思うんですよね。
ものすごく軽快に動くタイプのエフェクトならそれこそ気軽に使ってもいいと思うのですが、コストが高い代わりに見た目の印象もめちゃくちゃ強いという、ある意味じゃじゃ馬系のエフェクトだと思うので、今回のサイトの場合はなんかマッチしていな感じがしてしまいました。
いっそのこと、どうせ流体使うなら事例の画像とかも全部エフェクトもりもりにしてしまって、サイト全体を WebGL のエフェクト中心に組み立ててしまう…… という感じだったらまた違った印象を持ったかもしれません。
とはいえ、そうは言っても今回のサイトの WebGL 実装は全体的にレベルが高く、見せ方も非常にうまいです。
ぜひチェックしてみてください。
リンク:
Ashfall Studio | Empowering Brands Through Strategy, Design and Technology



