
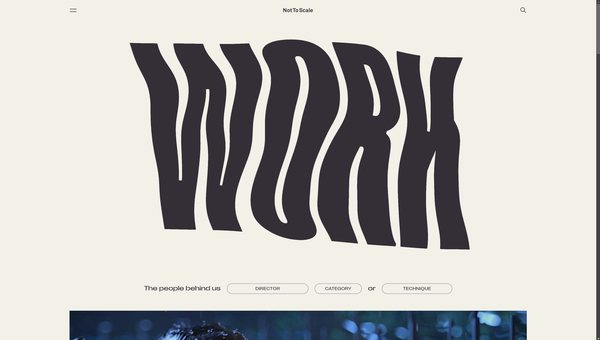
多彩なフォントと WebGL によるディストーション表現を組み合わせた Not To Scale のウェブサイトがおもしろい
映像系のクリエイティブスタジオ
今回ご紹介するのは Not To Scale というスタジオのウェブサイトです。
いわゆる映像を中心に手掛けるエージェンシーであり制作スタジオでもありという感じの組織なのかなと思いますが、すごくかっこいいウェブサイトに仕上がっています。
彼らの事業である「映像」をうまく連想させるような構成になっていて、技術的にもおもしろいポイントが多くあるサイトだと思います。
リンク:
ディストーションも大胆に
今回のサイトでは、WebGL は 2D 的な表現としてのみ使われています。
あえて 3D シーンを使って演出するということはされていませんが、レイヤー構造には前後関係の奥行きが上手に盛り込まれている場面もあり、なかなか技巧的です。
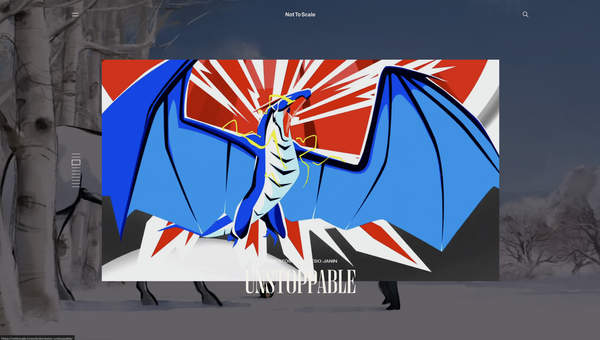
トップページのキービジュアルは、WebGL のディストーションエフェクトが適用される最初の要素で、イントロでしっかりとユーザーにビジュアルとしてのおもしろさを提示しています。

このディストーションエフェクト、突然おもむろにエフェクトが発生するというよりは、いわゆる ease-in の動きに近い感じで、グッと溜めを作ってから一気に歪みが発生します。
こういった部分も意図を持って味付けされている感じがあり、雰囲気の向上に一役買っています。
また、スクロールすると次々と事例が切り替わっていくようなセクションに移行するのですが、ここも映像系のプロダクションらしい演出で興味深いですね。

どこか、映画のスクリーンみたいなものを連想させるアニメーションで、見せ方がうまいなと個人的には感じました。
次の事例が表示されるタイミングで、今まさに表示していた事例がそのまま背景に固定されるような作りになっており、立体という感じではないのですが、奥行きを感じることができるインターフェースとなっています。
その他、各下層ページの冒頭部分にはトップページと同様のディストーションエフェクトが適用されるようになっていて、演出にも統一感があります。

映像って、扱っているものは立体的なデータや奥行きのある現実世界だったりするわけですが、完成する成果は常に平面です。
ウェブサイトも当然、スクリーン上に展開される平面のメディアであり、これをどう印象的に見せるかということにはいろいろな工夫の余地があると思いますし、これまでも多くの人々によって探求されてきたと思います。
今回のサイトの場合はどこか映画のスクリーンを連想させるインターフェースを上手に組み立てており、そこに WebGL の演出がワンポイントとして添えられることで、より印象的なウェブサイトになっているように感じました。
ぜひチェックしてみてください。



