
大胆なアニメーションと流れるようなインタラクションが心地よい tryandco のウェブサイト
流れるようにテンポよく
今回ご紹介するのは、台湾を拠点とするスタジオ tryandco のウェブサイトです。
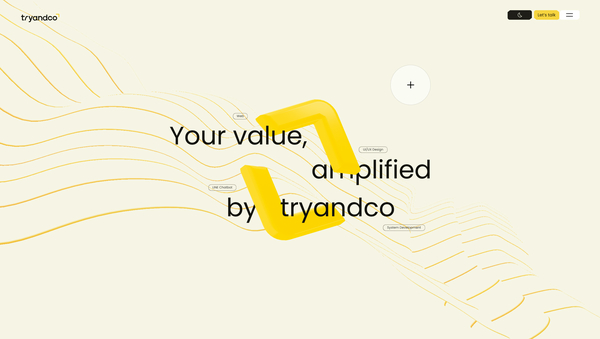
黒を基調としたダークモード、白を基調としたライトモードがあり、どちらの場合も上手に馴染むような絶妙なテーマカラーで構築されたウェブサイトに仕上がっています。
WebGL は演出の補助という感じで、それ一辺倒にならない演出やインタラクションの数々が存在感を放っています。
リンク:
スクロールするだけでスイスイ見れる
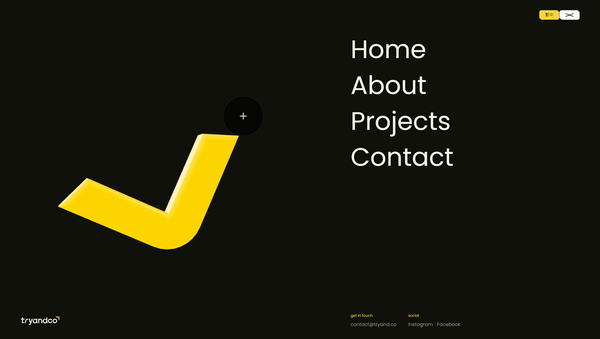
今回のサイトは下層ページも用意されているのですが、トップページの流れるようなシーン遷移がなんとも気持ちよい仕上がりです。
スクロールするだけの操作で次々と場面が転換していき、動きのあるウェブサイトとしての疾走感がとてもいい感じです。
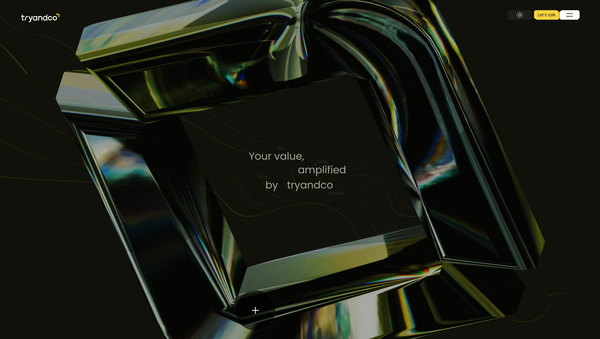
サイトのトップ、冒頭部分にはロゴマークのような 3D モデルが置かれています。

このロゴマークのような 3D モデルは、ダークモードのときはメタリックな質感になっており、逆にライトモードのときはどちらかというとプラスチッキーな感じ、といった質感になっています。
テーマの明暗に応じて、3D モデルのマテリアルにも適切な要素を設定していて結構芸が細かいなと感じます。
スクロールするとあっという間に 3D モデルは見えなくなってしまいますが、なかなかよく考えられたキービジュアルだなと思いました。

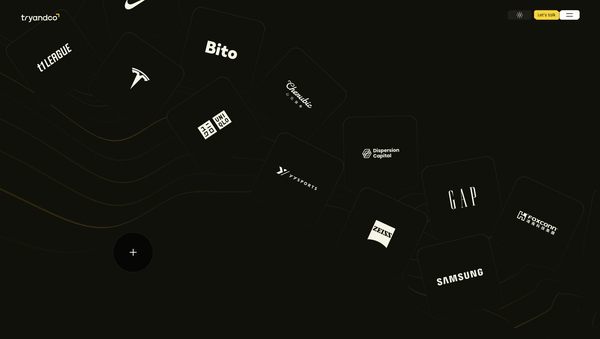
サイト内には、WebGL を使っていない部分ももちろんたくさんあり、むしろどちらかというと WebGL は演出を構成する要素の一部という感じです。
背景には絶えず立体感のあるビジュアルが流れるように動いている様子が描かれますが、その背景とマッチするようにモーションを付与された演出などもあり、全体としての統一感や見せ方がよく研究されています。
動く要素がすごく多いので、人によっては若干うるさく感じてしまうひともいるかもしれませんが、個人的にはすごく見ていて楽しいサイトだなと思いました。


シンプルな 3D モデルも、質感の付与の仕方や、場面を適切に選択して登場させるといった工夫次第で、すごく効果的にウェブサイトを彩ってくれます。
今回のサイトでは全体的な明暗のコントラストが強めになっているので、そういったなかで時折姿を見せる 3D モデルがいいアクセントになっていると思います。
WebGL を使っていない部分もそつなく実装されており、なかなか見ごたえのあるウェブサイトだと感じました。
ぜひチェックしてみてください。



