
Curl Noise を用いてパーティクルで情景を描き出す Lewis Zhang さんのポートフォリオサイト
美しいビジュアルと変わったインタラクション
今回ご紹介するのは Lewis Zhang さんのポートフォリオサイトです。
お名前からもわかるとおり、どうやら中国のウェブ系の開発者さんみたいです。
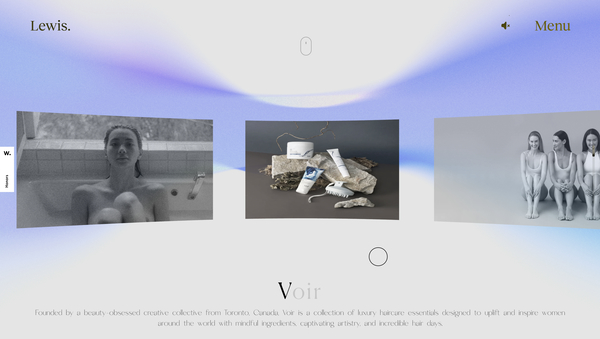
サイト内のコンテンツはポートフォリオサイトらしく事例やご自身についての言及があり、WebGL も上手に活用しながらコンテンツが構築されています。
リンク:
Lewis Zhang | Building your digital vision
Curl Noise は不思議な質感
今回のサイトにおいてビジュアルとしての圧が最も強いのは、なんといってもページトップのキービジュアルだと思います。
ここでは Curl Noise と呼ばれる技術を用いてパーティクルを制御しています。
バラの形をしたパーティクルの群れは、ゆったりと、流れるように動きます。

このバラの形を構成するパーティクルは、Curl Noise で自動的にアニメーションするだけでなく、ユーザーの操作に対してもインタラクティブに反応します。
このパーティクルの群れが返してくる反応がなんかあまりほかでは見かけない動き方で、おもしろいですね。
言葉で説明するのは難しいのですが、カーソルを動かし続けるほどに、バラの形が崩れていく(本来の Curl Noise の軌道に近づく)ような感じで、なかなか珍しい表現だなと思いました。

サイト内には、パーティクルを用いた演出以外にも WebGL が使われている場所はいくつかあります。
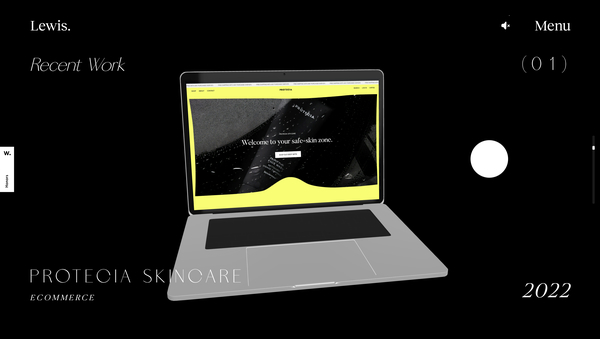
トップページの中程では、ラップトップの 3D モデルとそのディスプレイ上の演出を上手に利用して、事例紹介を行っている場面もあったりします。
WebGL を使った演出にはあまり一貫性がなく、そういう意味ではもう少し、見せ方に統一感があったらよりまとまった印象になったかもしれません。

WebGL がウェブにとって当たり前の存在になって久しく、今回のサイトのようにいろいろなパターンの WebGL 実装が点在するウェブサイトも、今日日珍しくありません。
とは言え、Curl Noise は若干扱うのが難しいタイプの実装だと思うので、印象的なキービジュアルの実装はそのインタラクションの独特さも含めて非常に興味深いなと感じました。
一方で、事例紹介のセクションのラップトップを使った 3D 表現なんかはちょっとチグハグな印象を受ける部分もあり、本当にウェブサイトの実装って難しいなと感じました。
ぜひチェックしてみてください。



