
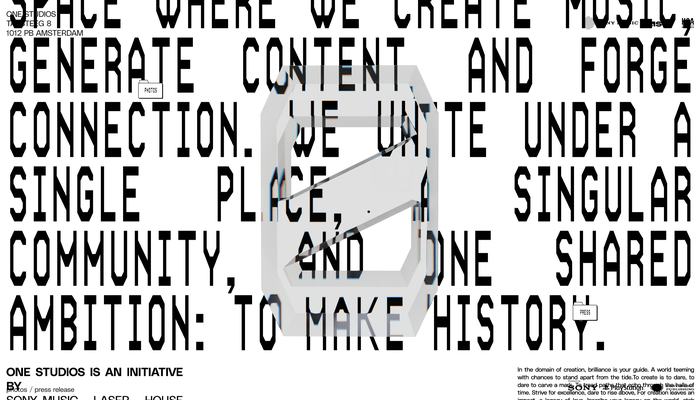
屈折系のマテリアルを持ったオブジェクトを用いてシンプルに構成された One Studios のウェブサイト
フォントが醸し出す世界観
今回ご紹介するのは One Studios というオランダにあるスタジオのウェブサイトです。
普段、当サイトで「スタジオ」というふうに言う場合はウェブの制作スタジオやプロダクションを指していることが多いですが、今回のサイトの One Studios というのは、音楽系の設備が揃った、文字通りのスタジオのようです。
ページの構成は極めてシンプル、WebGL の実装も複雑なわけではないのですが、これはこれですごくかっこいいです。
リンク:
一風変わったインタラクション
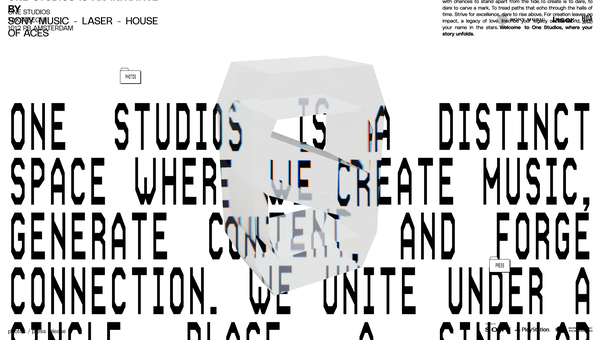
今回のサイトでは、いわゆる下層ページのような概念は存在しておらず、トップページ1枚だけのシンプルな構造です。
スクロールすると背景がそれに連動して動きますが、実はこの背景部分、上下がシームレスに繋がっていて無限にスクロールするようになっています。
シーンの中央には数字のゼロを模したと思われる 3D モデルがデカデカと鎮座しています。
いろんな意味で、かなり割り切って作られている気がします。

画面中央のゼロの形をしたオブジェクトは、屈折して背景が歪んで見えるタイプの個性的なマテリアルを備えています。
この手のマテリアルは、最近では React-three-fiber などを利用すれば比較的容易に導入できるため目新しさはそれほどではありませんけれども、やっぱり目を引きます。
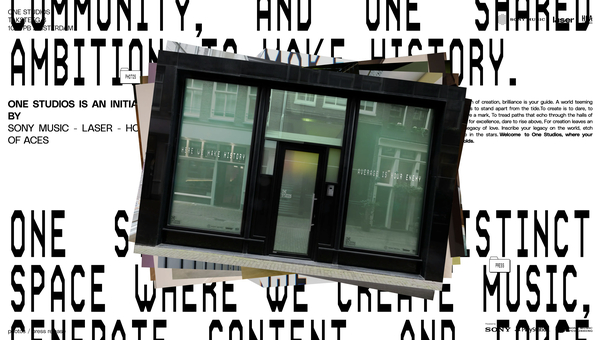
また、画面内にある Photos と書かれたボタンやリンクをクリックすると、画面の中心に大量の画像が重なって表示されます。

この画像は WebGL で 3D 的に空間に配置されているというよりは、DOM が大量に重ねられた状態になっているものだと思います。
クリックするたびに画像が一枚ずつ取り去られていき、すべての画像がなくなると元の状態に戻ります。このような画像の見せ方は普通はあまりしないと思うので、なかなか個性的な見せ方だなと思います。
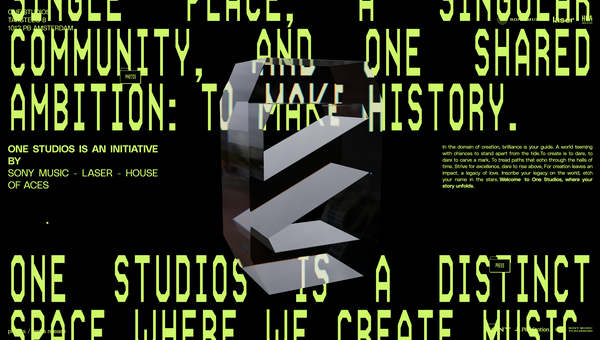
その他、画面内をクリックすると明暗が反転したダークモードに切り替わるなど、結構ビジュアル的な変化が大きい演出が盛り込まれています。

下層ページを持たないシングルページのウェブサイトでありながら、3D 表現や画像の見せ方、ダークモードへの切り替えなど、個性的な演出が盛り込まれたウェブサイトとなっています。
ソニー・ミュージックが関わっているスタジオみたいなので、そういう意味では逆にこのシンプルさだからこそのスマートな雰囲気とでも言いましょうか、自分たちのカラーを上手にウェブ上に体現しているなと思いました。
デザイン的にも、またインタラクションに対する丁寧な作り込みなどの意味でも、参考にできるところが多くありそうです。
ぜひチェックしてみてください。



