
ハイレベルなフロントエンド実装に上手に WebGL も組み込んだ funkhaus のウェブサイトがすごい
ドイツを拠点とするクリエイティブスタジオ
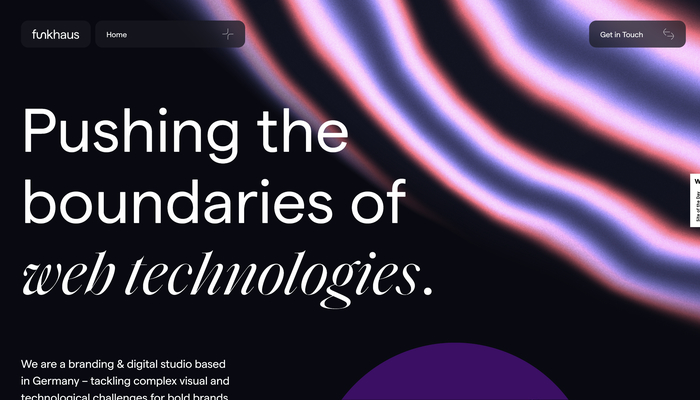
今回ご紹介するのは funkhaus というクリエイティブスタジオのウェブサイトです。
ウェブサイトとしてのレベルが、実装力という意味でもデザインという意味でもすごく高い次元にあるような、そんな印象を受けるウェブサイトです。
WebGL がなくても十分に見栄えのするビジュアルをしていると思いますが、そこにピンポイントで WebGL が組み込まれており、バランス感も素晴らしいです。
リンク:
Creative Studio for Websites & Brands / funkhaus
統一感のある味付けでまとまりがある
今回のサイトは非常にインタラクティブ性が高く、サイト内の多くの要素がなにかしらの反応を返してきてくれます。
曲線を上手に活用したデザインで、見た目もかっこいいですよね。
WebGL は要所で用いられている感じで、あまりこう…… 全面に 3D が押し出されているような使い方ではありません。

トップページの部分の背景では、ノイズを活用して若干歪みを加えたグラデーション模様が描かれます。
絶えずゆっくりと動いていて、有機的な印象を受ける背景エフェクトだなと思います。
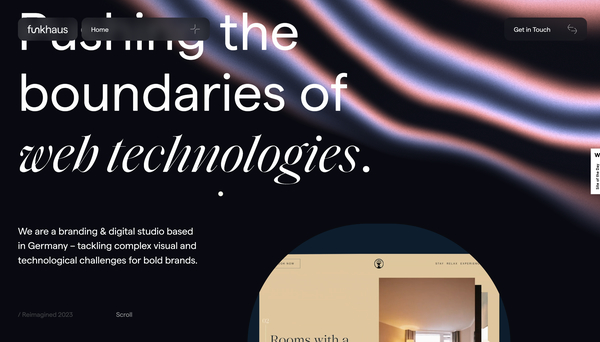
また、スクロールをどんどん続けていくと事例がいくつか出てくるセクションがあり、ここでもまた違った雰囲気の WebGL 実装を見ることができます。

静止画ではちょっとわかりにくいかな~ と思いますが、画面の下のほうだけ画像が歪んで表示されるようになっています。
実際にサイトで動いている様子を見ると、もっと迫力があるというか、かなりビジュアルとしてのインパクトが強いです。スクロールに連動してヌルっとページ内に画像が入ってくるような感じで、おもしろいですね。
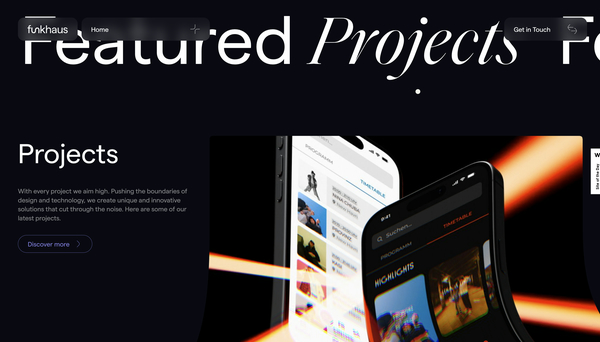
サイト内にはリアルタイムの CG ではなく、あらかじめプリレンダリングされた動画での CG が表示される場所もかなり多くあり、インタラクティブ性の有無に応じて、適切に演出が使い分けされている感じがします。

冒頭にも書きましたが、今回のサイトはとにかくサイト全体としての、その完成度の高さに驚きます。
CSS などで動作するアニメーションも滑らかかつ適切なスピード感で実装されており、ウェブサイトの全体としての雰囲気を上手に底上げしているように感じました。
WebGL 実装としても、サイト全体の味付けというかトーンに合わせてある感じがして、すごくよくできているなと思います。
ぜひチェックしてみてください。



