
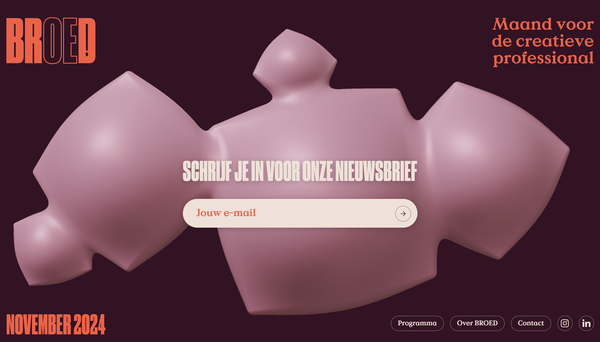
GLSL でレイマーチングを用いて個性的なシルエットを描画する Broed のウェブサイトがおもしろい
つながりを生み出すコミュニティをどう表現するか
今回ご紹介するのは、Nederland(オランダ)のとあるコミュニティのウェブサイトです。
いわゆるビジネスシーンにおけるコミュニティの一種だと思うのですが、人と人をつなげる役割を持つコミュニティという組織体を、今回のような WebGL 実装でビジュアルとしても破綻なく表現しているというのはなかなかおもしろいですね。
いわゆるレイマーチングと呼ばれている技術を利用した WebGL 実装が特徴となっています。
リンク:
MatCap とレイマーチング
今回のサイトでは、いわゆる普通の WebGL 実装とは若干違った方法を用いて CG が描画されています。
three.js の流儀で例えるなら、一般的な WebGL 実装には「ジオメトリ」という頂点によって構成される骨格があり、そこに「マテリアル」という形で質感を付与します。それを、シェーダを用いてスクリーン(上のピクセル)にマッピングするラスタライズ方式と呼ばれる方法を用いるのが、一般的な WebGL 実装です。
それに対して今回のサイトではレイトレーシング方式の一種である、レイマーチングと呼ばれる技術が用いられています。

ラスタライズ方式にも、あるいはレイマーチングにも、それぞれメリットとデメリットがありますが、今回のサイトに見られる「オブジェクト同士が緩やかに溶けてつながっているような表現」を行うのは、レイマーチングのほうが得意だと言えるでしょう。
CG 的には「メタボール」と呼ばれることが多い表現で、このメタボール的な表現はラスタライズ方式では若干表現するのに手間がかかります。
一方で、レイマーチングであれば比較的簡単にこのような表現が行えるため、今回のサイトの場合もまず最初にメタボールをやりたいという目的がまずあり、そのためにレイマーチングを選択したんでしょうね。

また、今回のサイトの場合はレイマーチングに加えて MatCap と呼ばれる技術をそこに組み合わせているようです。
これ、なかなかおもしろいアイデアですし、質感も表現しやすくなかなか素晴らしいアイデアですね。MatCap がなにかについてはここでは詳しく説明しませんが、たしかにこのような実装方法であれば表面の質感はデザイナーさんの目線でも細かく調整しやすいでしょうし、品質も担保しやすいと言えます。
レイマーチング+MatCap、これなにげに結構使えるテクニックかもしれません。

たまたまネットワーク環境が悪くて、テクスチャ用の画像がロードされてこないまま CG が描画されてしまい…… 真っ黒なメタボールが一瞬だけ画面のうえに描画されたことから、これが MatCap 実装であるということにわたしは気が付きました。
MatCap だと思ってあらためて見てみると、いやこれなかなか使えるアイデアだなと感心してしまいましたし、現代的なマシンなら、このくらいのレイマーチング実装なら負荷も問題にはならないでしょう。
こういうアイデア思いつく人は本当にすごいですね……
珍しいテクニックを用いた実装だと思いますので、気になる方はぜひチェックしてみてください。



