
AR モードも備えたフォトリアル指向の WebGL 実装がおもしろい Viva La Labia のウェブサイト
厳かな雰囲気に包まれて
今回ご紹介するのは Viva La Labia というプロジェクトのウェブサイトです。
いわゆるジュエリー製品に該当すると思うのですが、貝殻の形を模した、かなり変わった指輪が今回のサイトの主役みたいです。
8th wall を利用した AR モードを備えており、モバイル端末では実際に AR モードで自分の手にその指輪が付けられている状態をプレビューすることができます。
リンク:
品質と雰囲気を重視した実装例
今回のサイトの WebGL 実装は、フォトリアルな質感を重視したような作りですが、かといって、いわゆるレイトレーシングなどを用いた実物とみまごうような感じではありません。
もともと、WebGL のようなラスタライズ方式を主体とした CG でも、ツルツルとした表面や鏡面反射のような質感は表現しやすいので、そういう意味ではオーソドックスな WebGL 実装とも言えるかもしれません。
BGM なども駆使してすごく雰囲気を重視した体験に仕上げられています。

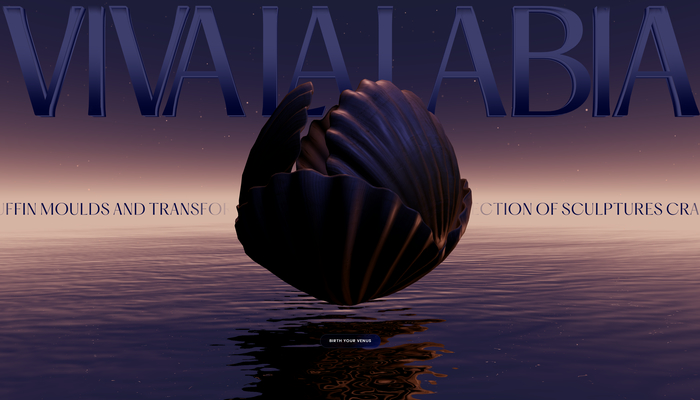
サイト内の最初のシーンは、やや薄暗い雰囲気の空間に水面があり、その上に貝殻が重なり合ったようなオブジェが置かれた状態から始まります。
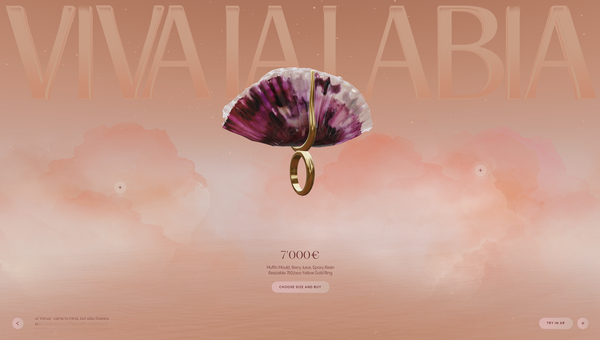
ボタンをクリックすることで重なりあった貝殻がほどけていき、その中から指輪が厳かに登場します。
シーン全体の雰囲気も一気に明るい色彩になり、彩りがたちまち鮮やかになります。

音声によるナレーションがついていたり、AR モードが用意されていたり、かなり本格的にコンテンツとして作り込まれています。
とは言え、複数の製品のバリエーションがあるわけではないようで、1つの製品についてじっくりと観察したり詳細を確認したりできるようになっていますね。
こういうのって本当に購入する人がいるんでしょうか…… まあ存在するからこそこのようなウェブサイトがあるんでしょうけれども、なんだか遠い世界の話のように感じます。(実際わたしはかなり遠いところにいるとは思います……)

コンテンツの量はそれほど多くありませんが、ビジュアルに対するこだわりはすごいですね。
背景の色味の変化や、それに連動したロゴ(画面上のテキスト)部分の質感の変化、さらには AR モードなどの変わった体験を用意している点など、かなり丁寧にお金を掛けて作り込まれている感じがします。
途中でも書いたように、WebGL は比較的この手の質感表現は得意なところがありますが、それを加味しても、本物感を上手に演出していると思います。
ぜひチェックしてみてください。



