
複数のリングを上手に組み合わせて自分たちのビジョンや考えを可視化した Spherical Waves のウェブサイト
WebGL 実装としてはシンプル
今回ご紹介するのは、Spherical Waves というクリエイティブスタジオのウェブサイトです。
正直に書いてしまうと、WebGL 実装としてはごくごくシンプルな事例で、難しいことはほとんどしていないような感じがします。そういう意味で、WebGL でどういうふうに表現を膨らませたらいいか悩んでいる、という方にとって手軽に参考にしやすい事例かもしれません。
シンプルですが、けしてレベルが低いという感じではなく丁寧に実装されている感じがします。
リンク:
Spherical Waves Creative Studio
プリレンダリングの CG との使い分け
Spherical Waves というクリエイティブスタジオは、ウェブの制作も手掛けているようですが、それ以外にも 3DCG の動画素材の制作なども行っているのか、それを意識したような演出が見られます。
そういう意味で、WebGL の実装を用いてはいますがそれだけに固執するのではなく、柔軟にウェブを構築している感じなんでしょうね。
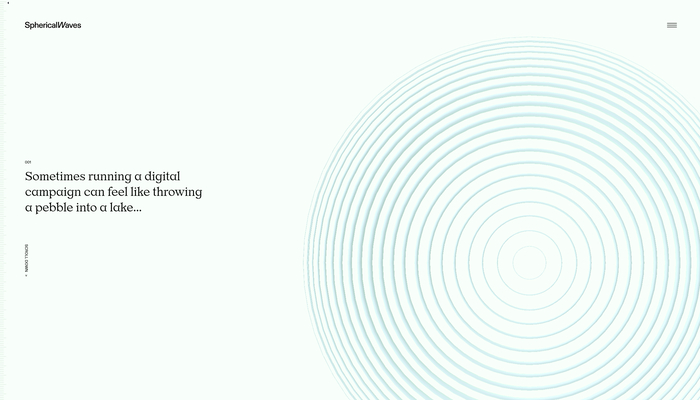
シーンの冒頭からしばらくは、WebGL によって描かれるオブジェクトがビジュアルの主体になっています。

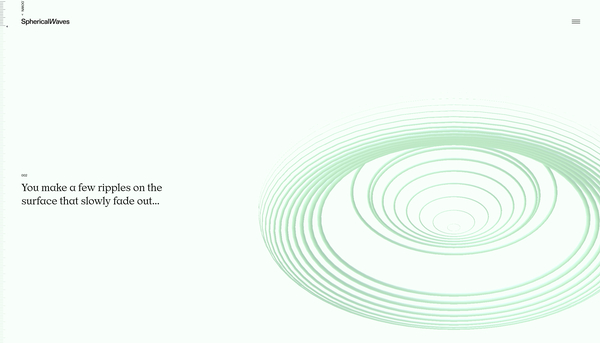
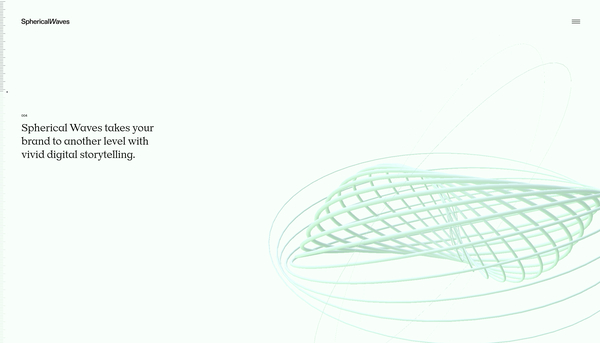
この大量のリングで構成されるオブジェクト群は、見ている角度によって随分印象が変わります。
もちろん、ここではそれを意図して行っているのだと思いますし、それを踏まえたアニメーションが構築されており変化を楽しむことができますね。
動きや色、あるいは視線といったいくつかの要素を組み合わせていろいろな印象を与えていて、シンプルながらよく考えられた 3D シーンだなと感じました。

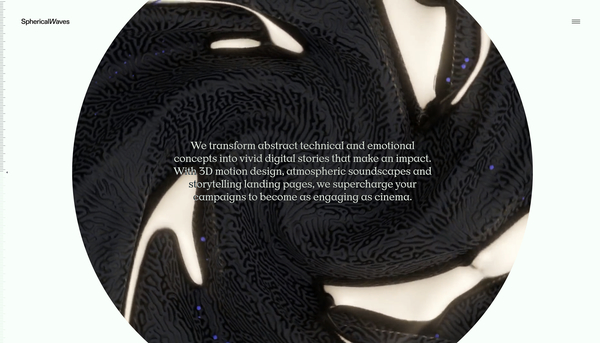
また、冒頭にも書いたように今回のサイトでは CG がすべて WebGL というわけではなく……
あらかじめプリレンダリングされた、CG の動画素材を使っている場面もあります。これは想像ですが、彼らはリアルタイムなウェブ上でのインタラクティブな表現だけでなく、品質のより高い CG 動画も制作できるということをウェブサイト上でしっかり表明したかったのだと思います。
お手製の CG 動画だとすると、なかなか品質の高い内容だと思うので、そのあたりも自信を持っているチームなのかもしれませんね。

CG も制作できるプロダクションやスタジオということであれば、その気になれば、今回のサイトをもっと派手な WebGL 実装にすることもきっとできたと思うんですよね。
ただ今回のサイトはどういう背景があってかわかりませんが、シンプル・スマートにまとめられていて、負荷を気にすることなくスイスイと見ていくことができます。
トーラスのようなシンプルな構造のジオメトリを用いて、さまざまな工夫を凝らしつつ印象的にシーンを演出している、見事な事例だと思います。
ぜひチェックしてみてください。



