
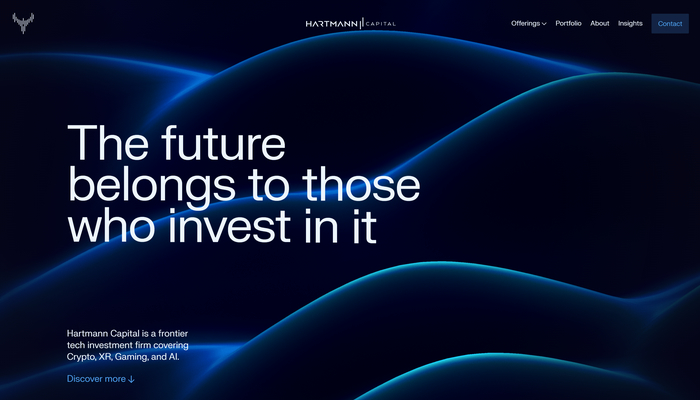
レイマーチングではなくジオメトリを動かすことで起伏を表現した Hartmann Capital のウェブサイト
水面ともちょっと違った不思議な質感
今回ご紹介するのは、いわゆるベンチャーキャピタル的な企業の一種だと思うのですが、Hartmann Capital という組織のウェブサイトです。
パッと見た印象としては、いかにもフラグメントシェーダでレイマーチング的なことをやっていそうな見た目をしているのですが、どうやらシェーダ芸ではなくて普通にジオメトリを操作して今回の絵を作っているみたいです。
なかなか個性的な実装例のような気がしますし、不思議な質感がなんとも美しいです。
リンク:
Hartmann Capital - The future belongs to those who invest in it
美しいグラデーションで描く世界観
今回のサイトでは、WebGL は背景素材の用途として使われています。
登場するのは基本的に同じ 3D シーンで、手前に表示される DOM で構築されている要素の後ろが透けている場合、WebGL 製のビジュアルが画面上に出てくるという感じです。
一見、なんとなくフラグメントシェーダだけで作れそうなシーンに見えますが、よくよく観察してみると、複数の頂点からなる平面であることがわかります。

勾配のある平面が、絶えず波打つように動いていてなんとも言えないクールな雰囲気です。
グラデーションの付き方が不思議な感じで、どういうシェーダ書いたらこんなふうになるんだろうな……
一見した感じリムライト的な計算をしているのかなとも思いましたが、本当にそれだけかな~ と若干自信満々で断言できない感じもあり、なかなか不思議な質感です。

たぶん、同時にブラー的な処理を加算で重ねるみたいなのもやっていると思うのですが、このあたりはちょっと詳細にソースコードとかを分析してみないとはっきりしたことはわかりません。
ウェブサイト上は WebGL 実装以外の部分もかなり丁寧に作り込まれており、全体的にそつなく実装されている感じがします。
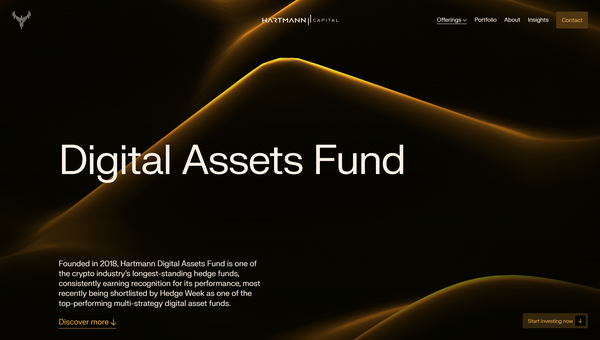
セクションによっては背景がオレンジ色っぽいトーンになるようなこともあって、こちらも見た目がなかなかかっこいいですね。

ジオメトリを、つまり頂点をシェーダで波打たせるというのは、ノイズを動的に生成してやれば全然むずかしくはありません。
とは言え、今回のケースのように特定の部分にだけ明るくなるような質感を付与するとなると、波打ったような動きを加えたあとの法線を駆使して計算を行う必要があり、ちょっと計算が面倒になる場合もあります。
ある意味、この手のやつはレイマーチングでやったほうが早いケースもあり、そういう意味でも、今回の実装は見方によっていろいろ興味深い事例だなと個人的には感じました。
ぜひチェックしてみてください。
リンク:
Hartmann Capital - The future belongs to those who invest in it



