
美しいデザインとインタラクションをたっぷり堪能できる tomoya okada さんのポートフォリオサイトがかっこいい!
とにかくおしゃれでかっこいい
今回ご紹介するのは、tomoya okada さんのポートフォリオサイトです。
日本語での記載も用意されていますが、多くの部分で英語表記が優先されている感じがあり、海外の方が見ても自然に解釈できるような、そんなポートフォリオサイトに仕上がっています。
WebGL はあくまでもサブ的な位置づけで、どちらかというとデザインやインタラクションなど、ウェブサイトとしての全体的なレベルの高さが感じられます。
リンク:
過去の事例もおもしろいものばかり
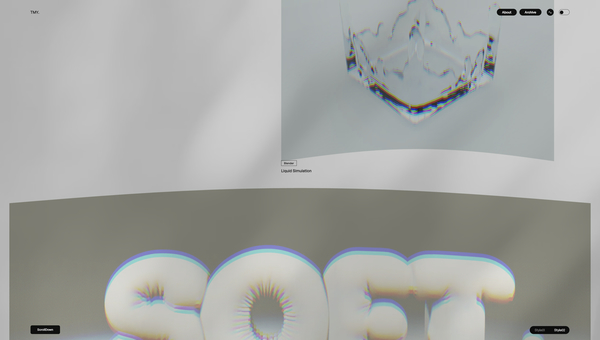
今回のサイトは、トップページの上と下がシームレスに接続したような構造をしていて、スクロールし続けることでぐるぐるとループしながら事例を閲覧していくことができます。
事例のスクリーンショットがある程度の間隔をあけて並べられており、余白の取り方など、工夫されている感じがします。
スクロールすることで発生するディストーションは、RGB シフトとの複合技ですね。

Blender を使った作例など、フォトリアルな質感を追求した事例もあり、サムネイル画像を見ているだけでも面白いですね。
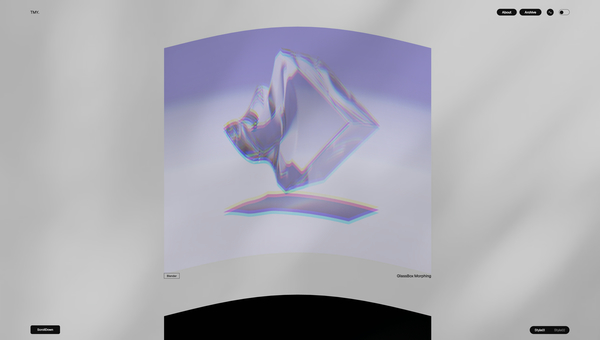
また、このトップページ部分はレイアウトが実は2パターン用意されています。
画面の右下のほうにあるボタンをクリックすることで、それらのスタイルをいつでも相互に切り替えできるようになっています。
いずれの場合も、シンプルさがいい意味で統一されていますね。

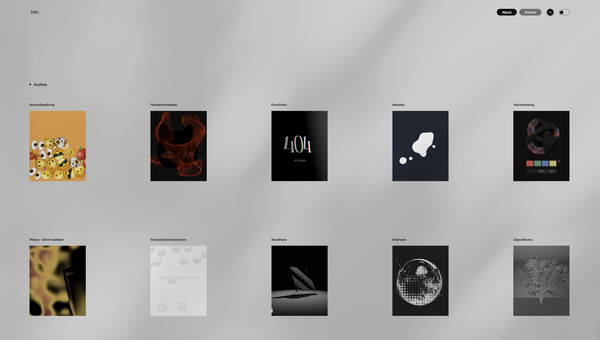
個人的には Archive のページも面白いなと思います。
ここは小さな作例をたくさん集めたような感じの構成になっていて、どれも技術的にもビジュアルとしても面白いものばかりです。
WebGL を用いている作例がたくさんあるので、参考にできるものが多くあるのではないでしょうか。
トップページだけでなく、この Archive ページもシンプルなデザインでかっこいいです。

ミニマルな印象を受けるデザインと、大胆で迫力のある WebGL 製のインタラクションが、それぞれにいい味を出しています。
わたしはデザインのことは専門外ですが、それでもこの整った感じがなんともかっこよくて、ついついページを行き来してしまいます。
ごく僅かなサウンド効果も、ビジュアルのトーンと絶妙にマッチしていてそのあたりのバランス感も見事だと思いました。
ぜひチェックしてみてください。



