
ピンポイントに WebGL を活用しつつ大胆な演出を盛り込んだ Kevin Hilgendorf さんのポートフォリオサイト
用途に応じて適切に
今回ご紹介するのは、Kevin Hilgendorf さんというデザイナーさんのポートフォリオサイトです。
WebGL を使っている場所がかなり限定的になっており、効果的な場面をピンポイントで狙って演出しているという感じがします。
全面が WebGL になっている実装とはまた違った味わいがあります。
リンク:
Kevin Hilgendorf | Product Designer | Webflow Developer | UX/UI Designer
3D だからといって WebGL とは限らない
今回のサイトで WebGL が使われている場面では、基本的に 3D のオブジェクトが描かれます。
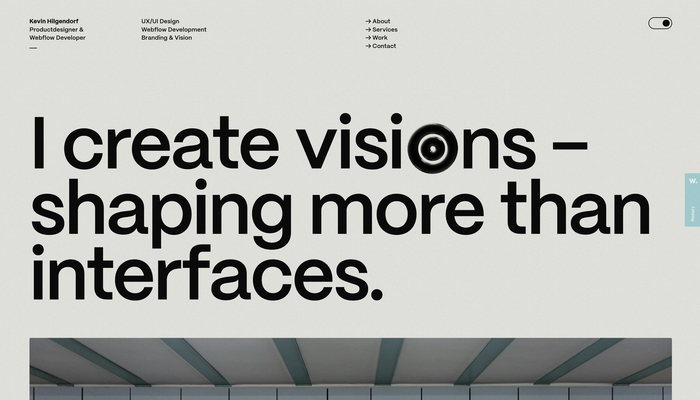
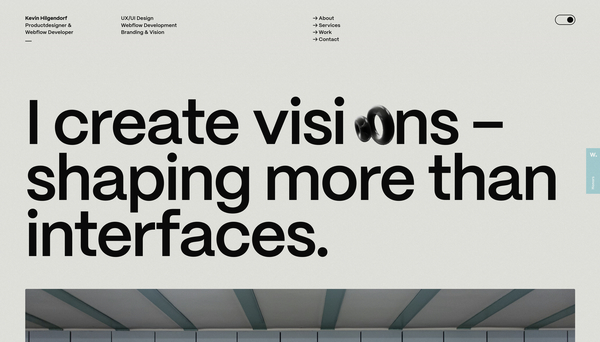
おそらく多くの人が、今回のサイトのトップページ冒頭で、3D オブジェクトを発見すると思うのですが、タイトル文字の並びにしれっと WebGL 実装が紛れ込んでいるというのはなかなかおもしろいですね。
たぶん、動画でも似たようなことはできるはずなんですが、カーソルを動かしたときにインタラクティブに反応するようになっており、WebGL ならではの表現だと言えると思います。

スクリーンショットでは若干わかりにくいかもしれませんが……
visions の o の部分に、ピンポイントで WebGL 実装が埋め込まれています。
こういう使い方は前例が無いわけではないと思いますが、とはいえ、珍しいケースだなとは思います。
くるくると動き続けるトーラスがなんともいいアクセントになっています。

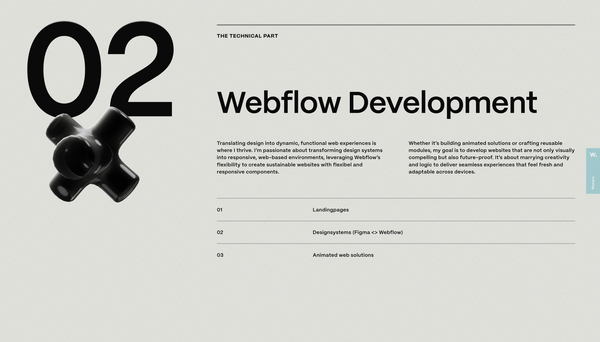
サイト内にはその他にも、3D オブジェクトが登場する場面があり、これらはすごく丁寧に、サイト上の演出として盛り込まれています。
また、おなじ質感の 3D オブジェクトっぽく見えるのでいかにも WebGL 実装だろうと思ったら、実はその部分は video 要素だった、みたいな場面もありました。
こういう用途に応じた使い分けができるというのは、なかなか見事だなと個人的には思いました。(自分だったらなんでも WebGL でやろうとしてしまいそう)

今回のサイトは上から下に向かってするするとスクロールしながら見ていくことができるレイアウトですが、3D オブジェクトとその動きを上手に活用しながら、見事にストーリーが作られていて本当にすごいと思いました。
WebGL 実装としては非常にシンプルな内容ですが、一方で使い方という意味では奇をてらった感じがあって、すごく面白い事例だなと個人的には感じました。
ぜひチェックしてみてください。
リンク:
Kevin Hilgendorf | Product Designer | Webflow Developer | UX/UI Designer



