
ノイズによるグラデーションとブロック状のエフェクトを組み合わせた LEEROY のウェブサイトがおもしろい
見た目のシンプルさとは裏腹に
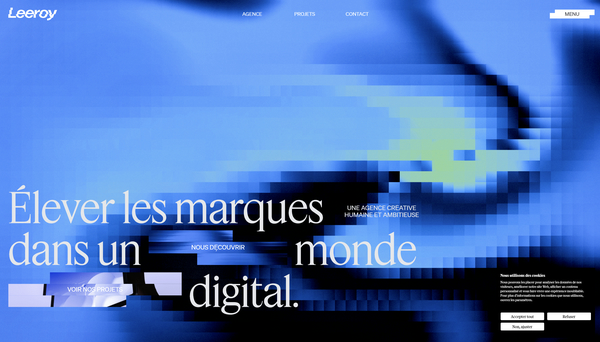
今回ご紹介するのは LEEROY というクリエイティブ・エージェンシーのウェブサイトです。
ウェブサイトの背景が WebGL によって実装されているタイプで、しかもノイズを使ったグラデーションを描画するかんじなので、比較的よく見かけるような外観をしています。
ただ、そこにさらにインタラクティブな要素などを追加しつつ、効果的にウェブサイトを演出しています。
リンク:
LEEROY Agence Créative à Montréal - Web & Marketing
事例ページでは異なるエフェクトも
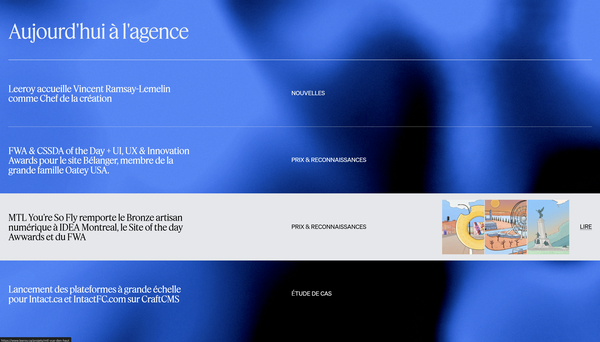
今回のサイトの背景には、ノイズを使って生成できるグラデーション模様が絶えず動いています。
このような、ノイズを使って作れる模様は WebGL に関わっているとよく見かけますが、単にそれだけに終止するのではなく、マウスカーソルが動いたときに反応するなど、インタラクティブな要素も取り入れているのが今回のサイトの見事なところだと思います。
人によって感じ方はそれぞれだろうとは思いますが、見た目のシンプルさとは裏腹に、結構おもしろい効果が発動するエフェクトだなと思いました。

ブロック状のディストーションが発生する、というのが最もわかりやすいインタラクティブな効果かなと思いますが……
実はそれ以外にも、背景の部分の色が微妙にグリーンに変化するなど、グラデーションの色に関しても同時に変化が起こるようになっています。
ブロック状の歪みが発生するだけでも結構インパクトはあると思いますけれども、そこからさらに一歩踏み込んだ演出に仕上がっているのがなんともおもしろいなと思いました。

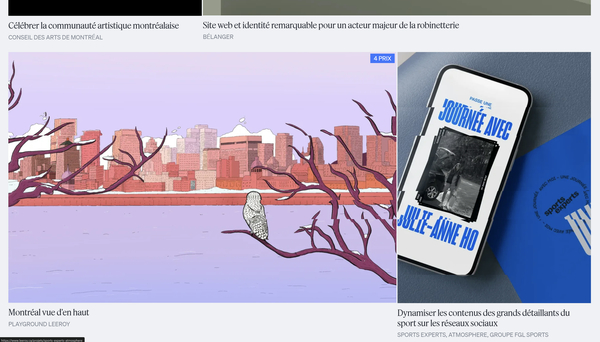
また、これは静止画のスクリーンショットではわかりにくいかと思いますが、各事例を紹介するページでは違ったエフェクトを見ることができます。
カーソルがホバーしたその瞬間だけ発動するエフェクトで、こちらもタイプとしてはディストーション系です。
少し画像がグリッチエフェクト風に歪むだけなのですが、思わず視線がそちらに吸い寄せられるという意味では効果が大きく、こちらもなかなか個性的で面白いエフェクトだなと感じました。

今回のサイトはウェブサイト全体のデザインとして余白も上手に活用しつつシンプルにレイアウトしているような感じがするのですが、一方で、WebGL 実装はそれなりに凝った作りをしていますし、状況に応じて背景のエフェクトの様子が微妙に変化したり、結構エグい作り込みがされているなと感じます。
WebGL の実装としては見た目はまあ割とよくある感じですけれども、ノイズのグラデーションと、ブロック状のディストーションが同時に発生するというのは珍しい視覚効果です。
技術的にもデザイン的にもおもしろい、レベルの高い実装例だと思いました。
ぜひチェックしてみてください。



