
海や水をイメージさせるさまざまな WebGL 実装でストーリーを紡ぐ 11th Hour Racing のウェブサイト
ストーリー性のある構成
今回ご紹介するのは、11th Hour Racing という組織のウェブサイトです。
この組織、サイト内を見ていてもいまいちどういう組織なのかわからないのですが、いわゆる海洋保護の文脈を持った組織なのかなと思います。
今回のサイトでは海上から海中まで、シーンが次々と変化しながらストーリーを繋いでいくような感じで WebGL 実装が構成されています。
リンク:
ロードと初期化は若干負荷が高い
今回のサイトでは、2D 的なシェーダを活用したエフェクトを用いている場面もあれば、3D シーンとして普通にジオメトリや 3D モデルが描かれる場面もあります。
なんとなく、インタラクティブな映像表現という感じのことを目指して作られたのかなという感じがします。
イントロの、ロードが終わった直後に表示されるシーンではシェーダを用いた波紋エフェクトが実装されています。

スクリーンショットではちょっとわかりにくいかなと思いますが、カーソルを動かしてやると波紋がポツポツと発生します。
いわゆる波動方程式みたいなものをシェーダで計算するとこの手のエフェクトを実装することができますが、海をイメージしたウェブサイトの冒頭シーンとしてはなかなか文脈にマッチしたエフェクトなのではないでしょうか。
ボタンを押してコンテンツを進めていくと、最初は海上から、やがて海中へと、シーンが遷移していきます。

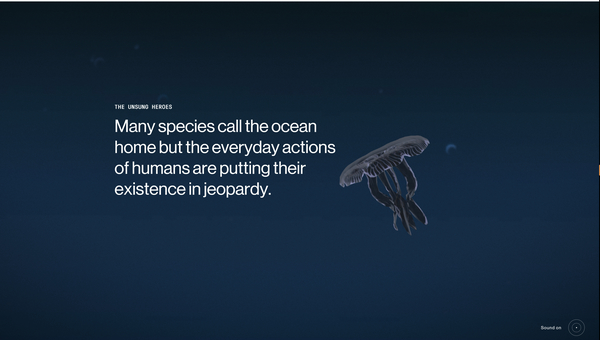
海中シーンでは、クラゲやイルカなどの海洋生物が登場します。
海面から海中に入るシーンなんかも用意されており、やっぱりどこか、映像を見せるみたいな感じでストーリーを訪問者に意識させたいんだろうなという感じがします。
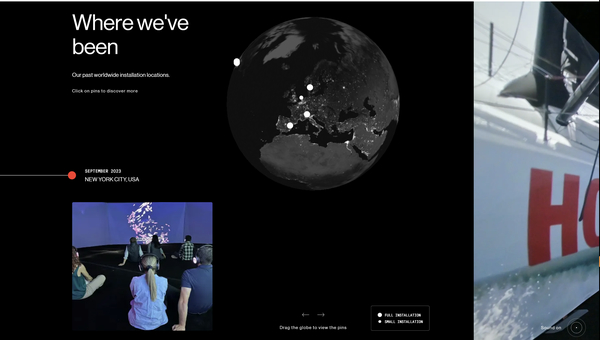
サイト内で紹介されている彼らの活動はどれも海に関するものですが、その内容はさまざまで本当にいろんな活動を複合的に行っている組織なんだなというのがわかります。

動画で見せるのではなくあえて WebGL で同様の表現を行うというのは、実装工数という意味ではより多くの時間とコストが掛かる場合が多く、なぜ WebGL を用いるべきなのかというところが重要になります。
今回のサイトの場合はインタラクティブにユーザーが操作できることで、より没入感を高めてコンテンツに触れてほしい、という意図があるのかなと想像しました。
海中の表現などはもう少し、たとえば海面から光が差し込んでくるとか、パーティクルの量や形を工夫してみるとか、やれることはあったのかもしれませんが負荷なども考慮していまのかたちに落ち着いているのかもしれません。
気になる方はぜひチェックしてみてください。



