
ドローンから VR にスマートシティまで! 幅広い事業を手掛ける iot squared のウェブサイト
多種多様な事業をわかりやすくまとめる
今回ご紹介するのは、サウジアラビアで事業を展開する iot squared という企業のウェブサイトです。
今回のサイトを見る限り、ものすごく手広くいろいろなプロジェクト・サービスを展開していて、もしかしたら日本でいう NTT などのように、多くの事業を複数のグループ企業全体で手掛けているような、そんな組織なのかもしれません。
WebGL はシンプルな使い方が多いですが、一部、ちょっと変わった使い方も見受けられますのでご紹介しようと思います。
リンク:
iot squared - we unlock the potential of things
あえて平行投影する
今回のサイトでは、WebGL 実装は基本的に 3D 表現です。
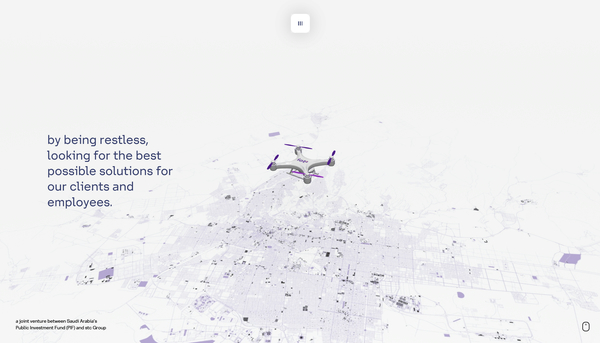
サイトの冒頭、まず表示されるのがまさに 3D のシーンとなっており、ドローンが街の上空を飛行している様子が描かれます。
街の上空、といってもそこは抽象化されたイラストのようなテイストになっており、スクロール操作に応じてカメラの視点がつぎつぎと変化していきます。

トップページはスクロールし続けていくだけでザッとコンテンツを俯瞰して見ていくことができる、比較的よくある構成です。
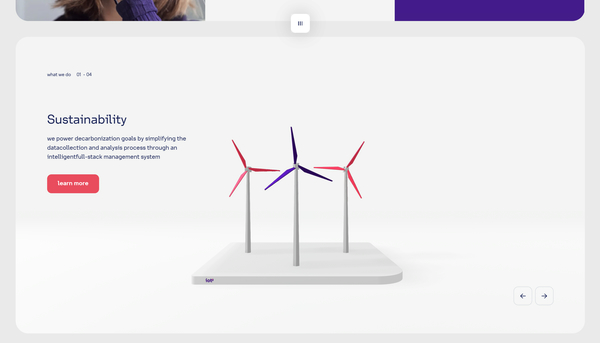
途中、3D っぽい表現が使われているようなところがあったりもして、ユーザーに効果的にコンテンツを提示できているように感じます。
トップページの一番下、フッターのところまでいくと自ずと明らかになるのですが、サイト全体としてのコンテンツの量はかなり多くて、いろんな事業を展開している組織のウェブサイトとして、上手にまとめてあるなと思いました。

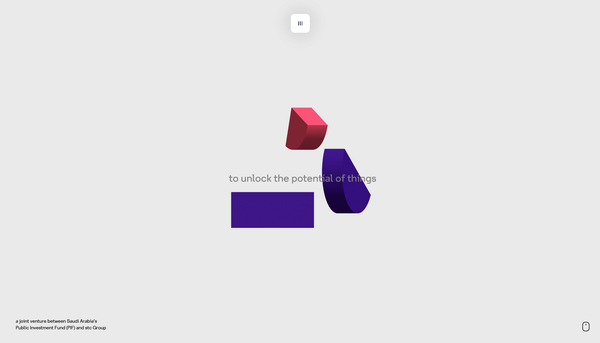
About ページではちょっとおもしろい演出を見ることができます。
最初、グレーに塗られたシェイプのようなものが画面に出ているのですが、実はこれは「平行投影で立体的な構造物を描画したもの」になっていて、画面をスクロールしていくと徐々にグレーからカラーへと、シェイプの色が変化していきます。
また、その色の変化と併せて一定のタイミングで、実はそれが平面的なシェイプではなく立体的な構造物であることがわかるように、三次元的な回転が加えられていきます。
こういった平行投影を活用した見せ方を組んでいるというのは、なかなか手が込んでいるなと思いました。

今回のサイト、メニューの構造がちょっと変わっていたり、WebGL を使っていない部分も結構見どころが多いなと個人的には感じました。
途中でも書いたように、そもそも掲載しないといけない情報量がおそらくすごく多くて、それを効果的に見せつつうまくまとめている感じはこれはこれで見事だなと思いました。
WebGL の実装としては、レンダリングされるオブジェクトの質感こそシンプルですが、必要に応じて平行投影を利用するなど工夫が見られます。
ぜひチェックしてみてください。



