
アーケードゲームの筐体を活用したティザームービーがおもしろいデザインエージェンシー Avark のウェブサイト
Web3 を前面に押し出してるの珍しい
今回ご紹介するのは、デザインエージェンシー Avark のウェブサイトです。
公式サイト上に Web3 の文字が多く登場するのですが、日本だと、Web3 というキーワード自体にバズワード感があってどちらかというと使うのを避けるイメージがあるので、なんだか新鮮です。
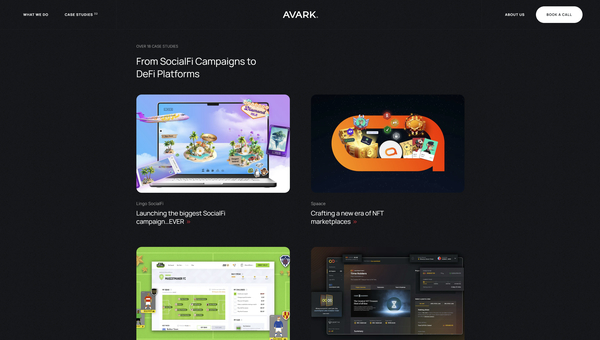
実際、扱っている案件は一般に Web3 として括られることが多い事業や、それに関連するウェブサイトなどが多いみたいです。
リンク:
3D は冒頭のみ
今回のサイトでは、WebGL を使っている部分はごく限定的です。
トップページの冒頭、最初に表示される領域に 3D のシーンが登場しますが、逆に言うと、それ以外の部分では WebGL は使われていないようです。
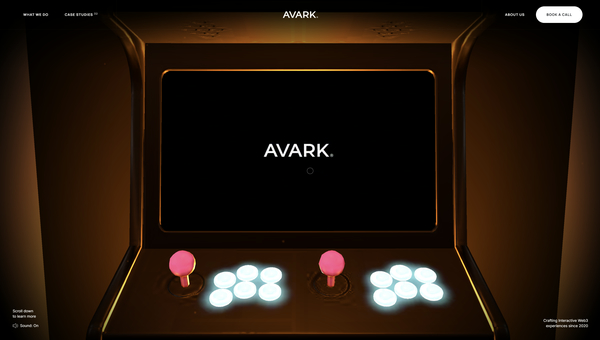
ウェブサイト全体としてのデザインは可もなく不可もなくという感じで、なんとなくテンプレートとかにありそうな中庸なデザインですが、3D シーンはなかなか凝っています。

ご覧のとおり、レストランかあるいはバーか、薄暗い空間のなかにゲーム機の筐体が置かれています。
間接照明の色合いが微妙に変化しつつぼんやりと空間を照らしており、どこかレトロな感じも含めてなんとも雰囲気があります。
マウスカーソルの位置に応じた視点の変化なども実装されていますが、結構大胆に大きくカメラが動くので、視差が大きくて迫力がありますね。

実はこのゲーム機の筐体部分はクリックすることでティザームービーを視聴できる機能を持っています。
ゲーム機の画面にグッとカメラが近づいたかと思うと動画が再生されはじめます。
レバーやボタンが画角内に見える状態のカメラアングルですが、それらを操作できるということではないみたいですね。
せっかくの 3D シーンを活用したティザームービーなので、そのあたりをよりインタラクティブに設計できていたら、より優れたユーザー体験になったのではないかなと思いました。

制作している事例はウェブサイトに限らないようで、いろいろ Web3 というキーワードを中心にして幅広く事業を行っているようです。
WebGL の実装としては一見シンプルですが、ユーザーの操作に応じて光量の調整を行っていたり、ゆっくりとパーティクルが漂っていたり、3D シーンをリッチに見せるテクニックがいくつか盛り込まれているように感じます。
せっかくアーケードゲームの筐体を使っているので、もう少し、ゲーム性とまでは言わないまでも、インタラクティブな要素が工夫されていたらきっとより良い体験になったんじゃないかなとは感じました。
ぜひチェックしてみてください。



