
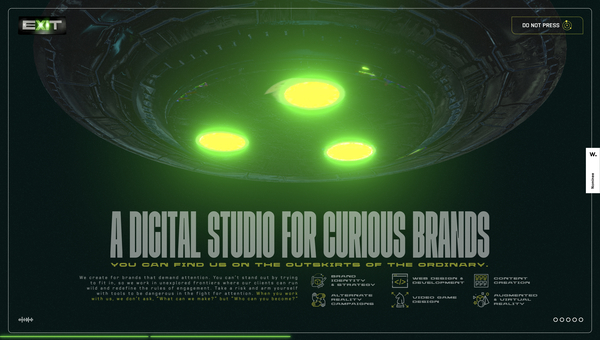
テーマカラーを上手に 3D シーンにも落とし込んだ迫力満点な Exit Eleven のウェブサイト
サイト内の情報量は少なめ
今回ご紹介するのは Exit Eleven というスタジオのウェブサイトです。
具体的に制作事例などが掲載されているわけではないのでハッキリとしたことはわかりませんが、まだできたばかりの組織のようで、デジタルの技術を活用した制作会社なのかなということがかろうじてわかります。
サイト上は 3D を活用して WebGL 成分も多めで構築されていますが、テーマカラーを上手に 3D シーンにも反映しつつ綺麗にまとめられています。
リンク:
Exit Eleven We Build Digital Experiences
強めのブルームで迫力増強
今回のサイトは各セクションそれぞれに凝ったアニメーションやトランジションが実装されています。
ただ、上から下に向かってスクロール操作をしていくだけで閲覧ができるようになっており、体験自体はかなりスイスイと心地よく進んでいきます。
ウェブサイトのロードが終わったあと、最初のシーンから WebGL を利用した 3D シーンが世界を彩ります。

極彩色というわけではないですが、かなりビビットな、割り切った色表現がされています。
いわゆる UFO のような 3D オブジェクトが怪しく光る様子が、ゲームの CG を見ているような感じで、どことなく期待感や高揚感を見ているひとに抱かせます。
強めに掛けられたブルームエフェクトの効果も相まって、独特の世界観がしっかりと表現されているなと感じました。

サイト内の情報量は多くなく、彼らの考え方や得意とする部分が断片的に語られたあとフッターが表示されるとサイトの終端です。
たぶん、まだ活動を開始したばかりなんだと思いますが、どことなく彼らの性質や得意分野がサイト上にも滲み出していますよね。
個人的にはこういう直球な表現は好きなので、見ていて楽しい気持ちになりました。

WebGL が登場したばかりの時代と比べて、実は WebGL の API そのものはほとんど変わっておらず、そういう意味では良くも悪くも WebGL は安定期を迎えて久しいです。
一方で、WebGL を取り巻く環境は絶えず変化していて、ライブラリの進化やウェブ上の表現そのものの平均レベルの上昇など、WebGL が誕生した当時とはまったく違った面も多くあります。
今回のサイトに見られるような 3D 表現は現代ではライブラリの力を借りれば比較的簡単に実現できるものばかりですし、そういう意味では今回のサイトの実装に極めて飛び抜けた部分があるわけではないと思いますが、雰囲気づくりや見せ方など、随所に工夫が凝らされているなと感じました。
ぜひチェックしてみてください。



