
ドットを活用したおもしろい WebGL 表現で個性が光る Louis Bocquet さんのポートフォリオサイト
ほかではあまり見たことがない表現
今回ご紹介するのは、Louis Bocquet さんのポートフォリオサイトです。
Digital Designer というふうに肩書が書かれていますが、ブランディングなどの領域に関わることもあるようですね。
まだ若いデザイナーさんのようですが、すごく個性が発揮された素晴らしいポートフォリオサイトに仕上がっていると思います。
リンク:
Louis Bocquet - Digital Designer
独特の質感を持つドット絵風の描画
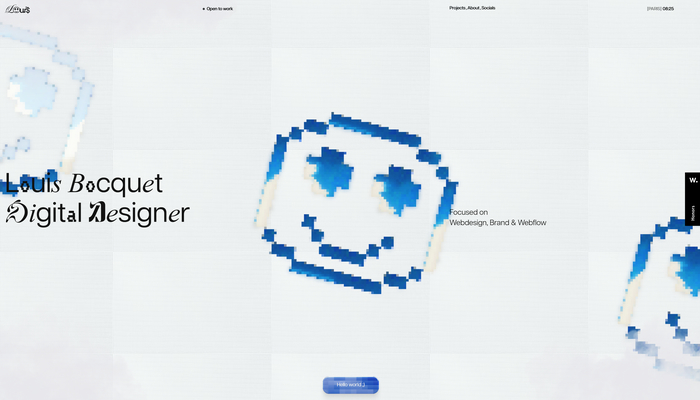
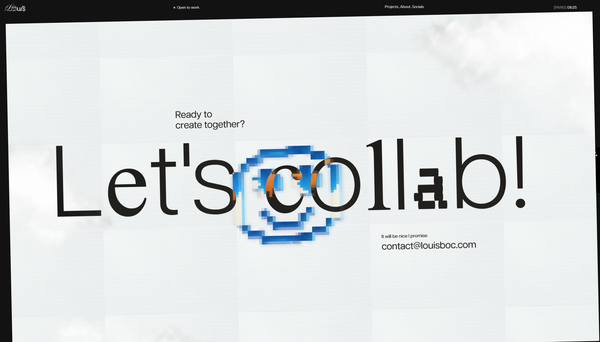
今回のサイトでは、トップページ部分とフッター部分で、WebGL を用いたドット絵風のレンダリングが行われています。
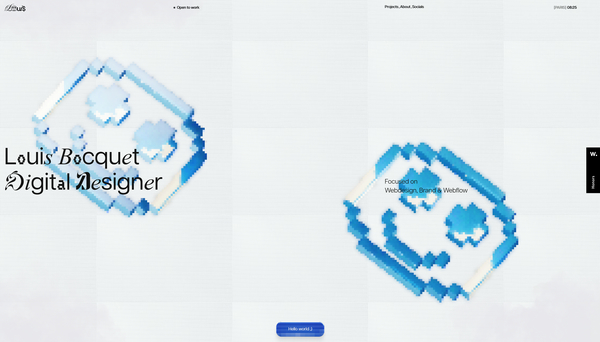
ドット絵風、というのが適切な表現かどうか悩むのですが、動いている様子をひとたび目にすると、一気に心を掴まれるような独特な魅力があります。
どうやってこのビジュアルを作っているのか気になりますね。

ご覧のとおり、ニコちゃんマークのようなイラストが、ブロックを連結して描かれています。
さらに、それをドット絵風にレンダリングしているので、複数の意味でドット絵風の部分が入れ子になっていて、なんとも個性的なビジュアルです。
いわゆるサブピクセルみたいなものが目立たないように、しっかりピクセルの形が主張してくるような仕上げが意図的にされている感じがします。

実際には、よく観察してみるとなんかうっすらブラーっぽいのが掛かってるような気もするけど…… ちょっと細かいところはわかりません。
色もそうですが、反射の風合いなんかも絶妙に調整されていますし、カーソルの位置に応じてスイスイと動く様子もなんだか楽しげです。
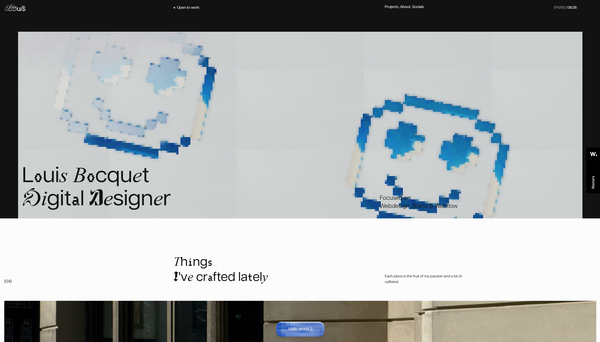
サイト内にはジョークのきいた自己紹介などもあり、徹底して楽しい雰囲気を演出しているなと思います。

フォントがバラバラに組み合わされていたり、現代にあえてドット模様で表現してみたり……
本当に個性的なポートフォリオサイトだなと個人的には感じました。
当サイトでは恐れ多くもよそのサイトを勝手に評論したりしているわけですが、結構平易に「個性的」という言葉を使ってしまいがちだなと思うことがあります。
今回のサイトはまさに、個性がしっかりと体現されたポートフォリオサイトとなっており、個人的にはすごく楽しく閲覧できました。
ぜひチェックしてみてください。



