
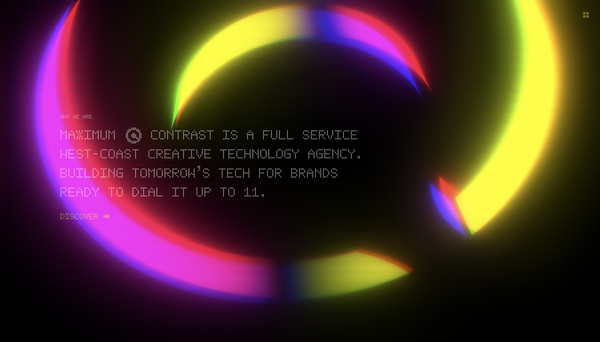
どこかノスタルジックな雰囲気だけどけして古臭くはないビジュアルが素敵な Maximum Contrast のウェブサイト
プライバシーポリシー等への同意が必要
今回ご紹介するのは Maximum Contrast という制作会社のウェブサイトです。
はじめてサイトに訪れた際には、プライバシーポリシーなどを含めた注意書きへの同意が必要です。もしかしたら、XR 系の API を使っていて、それに対して同意を得る意図があるのかもしれません。
ビジュアルはなかなか見応えがあり、XR に興味がなくても、WebGL の事例の1つとして見ておいて損はないと思います。
リンク:
About Maximum Contrast - Creative Technology, AI, and XR
ちょっとブラウン管ディスプレイっぽい質感
明確にそれを狙ってやっているのかどうかはわからないですが、今回のサイトの CG はちょっと古いテイストを感じるビジュアルをしています。
ブラウン管ディスプレイになにかを描画しているかのような、ドット絵とも違った独特な質感を表現していますね。
あまり見かけたことがない表現で、不思議な雰囲気があります。

スクリーンショットではほとんどわからないと思いますが、ブラウン管ディスプレイのような細かな格子(というかドットかな?)が見えます。
幼少時代に本物を見たことがある人間からすると、今回のサイトの実装は実際のブラウン管ディスプレイとは全然違うことはすぐにわかるのですが、でも雰囲気は似ているところがあるんですよね。
RGB シフトとも組み合わせていますし、ブラーが掛かっているのも見栄えがすることの要因として大きいのかもしれません。
ロゴマークのシルエットが浮かび上がるビジュアルは迫力もあります。

サイト内には他にも、ピンポイントで小さな canvas 要素が別途配置されている箇所とかも見受けられます。
こういうのは動画素材でもよかったんじゃないかなとも思いますが、なにかしらのこだわりがあって、あえて WebGL で表現しているのかもしれません。
その他、メニュー画面も含めてサイト全体のデザインもなかなか凝ったテイストで統一されており、わたしにはうまく言語化できませんがなんとも言えない説得力があります。

長い時を経て、少し古いものが逆に新しくなる逆転現象って現実世界にはたくさんありますよね。
ドット絵とか、あるいはブラウン管ディスプレイのような表現とか、実際にはその全盛期を知らない世代にも魅力が伝わる場合があるのは、本当に不思議な感じがします。
今回のサイトは少しだけ古い感じがする部分を上手に今風な感じでウェブサイトに盛り込んでおり、そのバランス感が見事です。けして古臭くなることなく、かといって嫌味な感じもなくすごくよくできています。
ぜひチェックしてみてください。



