
ディストーションと加算合成風のエフェクトを組み合わせた表現がすてきな三和ファサード・ラボ株式会社のウェブサイト
思わず目を引くエフェクト
今回ご紹介するのは、三和ファサード・ラボ株式会社のウェブサイトです。
建築の文脈におけるファサードに関連した事業を展開している企業のようで、コーポレートサイトとして、適切に情報が分類されたウェブサイトとなっています。
WebGL はビジュアル的な意味で中心的な役割を果たしていて、ピンポイントで必要な部分に実装が取り入れられています。
リンク:
複数のトランジションを組み合わせて
今回のサイトのエフェクトは、1つの共通した実装が複数箇所に使われているタイプです。
どこもかしこも装飾するというかんじではなく、ピンポイントに、必要なタイミングで目を引くエフェクトとしてそれが用いられているような感じがあります。
最初にそのエフェクトが現れるのはトップページの冒頭、キービジュアルの部分ですね。

美しいファサードの内観の写真素材が、WebGL のエフェクトによって大胆にアニメーションします。
短冊状に細長く区切られた領域がディストーションしながら画面を走り抜けていき、徐々に収束していくようなアニメーションとなっていて、すごく迫力がありますね。
RGB シフトのような効果や、加算合成のように明るくなる効果が複合的に作用して、複雑な色彩を表現しています。

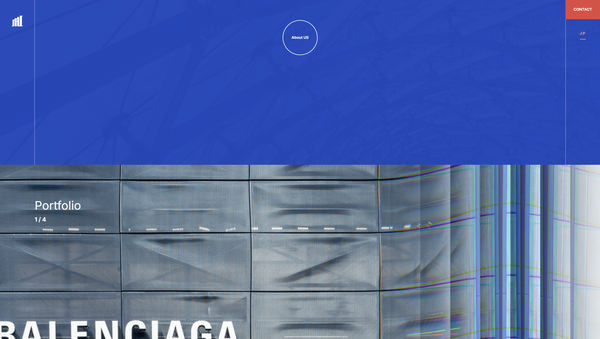
ページをスクロールしていくとすぐに現れる Portfolio のセクションにも、同様のエフェクトが使われています。
とは言え、他の部分で配置されている画像にはこういったエフェクトは掛かっていないので、適材適所というかんじで意図的に絞ってこれを使っている感じがします。
Portfolio のセクションでは画面の左右の端に近い部分をクリックすると事例が切り替わるのですが、この切り替わり時も同様のエフェクトが用いられていますね。

瞬間的に発生し、すぐに収束してしまうエフェクトですが、いろいろな効果を組み合わせているのでスクリーンショットで見るよりも、実物はかなり情報量が多く感じるのではないでしょうか。
こういったシンプルなエフェクトなら、日本のコーポレートサイトの雰囲気にもマッチすると思いますし、バランスの取れた実装だと個人的には感じました。
海外だとなんでもかんでもエフェクト掛かっているみたいなことが珍しくないですが、これはこれで WebGL が見事に機能しているなと思いました。
ぜひチェックしてみてください。



