
ミラーボールのようなオブジェクトが登場する WebGL 実装がおもしろい Beaucoup のウェブサイト
光の表現などに見られる工夫もおもしろい
今回ご紹介するのは、フランスを拠点に活動している制作スタジオ Beaucoup のウェブサイトです。
今回のサイトはサブドメインになっているので公式サイトということではないと思いますが、いわゆる技術デモ的な感じで公開されているスペシャルサイトなのだと思います。
音楽とビジュアルで Mood を体験、みたいな建付けのようで WebGL を使いつつインタラクティブに変化するコンテンツを体験することができます。
リンク:
スペースキーやクリックで状況が変化
今回のサイトを閲覧するにあたり一点注意するとしたら、これたぶん日本特有か、あるいは閲覧環境によりけりというものかもしれないですが、ロードに時間が掛かることがありました。
しかもプログレスバーのような進捗表示もないので、真っ黒な画面でしばらく待つ必要が生じる場合があります。
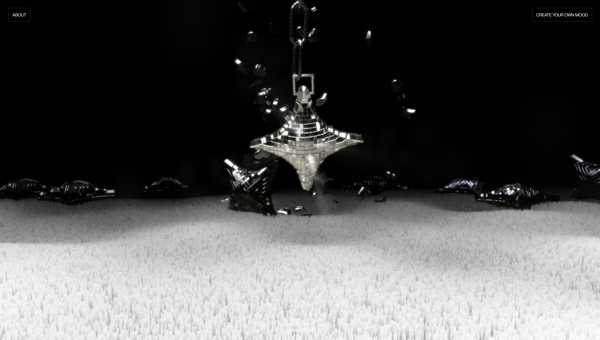
ロードが終わると、この記事のトップ画像のようなタイトルページが出てきます。

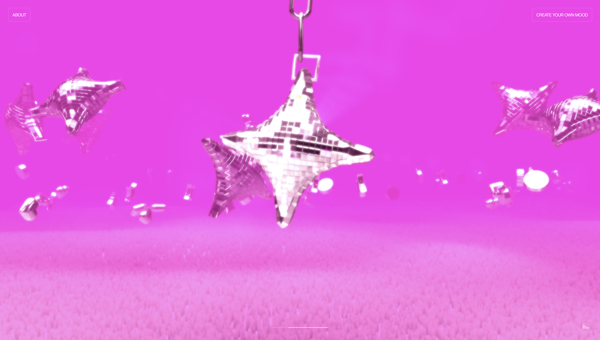
タイトルからボタンをクリックしてコンテンツに入ると、一変、雰囲気がガラリと変わります。
ミラーボールのようなキラキラした質感のオブジェクトが、草原のような空間にたくさん配置されたシーンが現れます。
宙吊りになっているオブジェクトはクリックすることで反応するようになっていて、オブジェクトを撒き散らしながら前後に大きく揺れたりします。
これはなかなかおもしろい仕込みだなと思いました。

また、今回のサイトでは画面右上のボタンから色を変えたり、音楽を変えたりといったユーザー主体の操作が可能なほか、スペースキーを押すことで特有のシーン遷移エフェクトを見ることもできます。
カメラアングルなどが大きく転換するわけではないですが、各種オブジェクトが浮かび上がって世界の色がフワッと変化する様子はなかなか迫力があってかっこいいですね。
光沢のあるオブジェクトの光の表現も、WebGL 経験者なら何をしているのかひと目でわかると思いますが、なかなか工夫を凝らしているなと思いました。

純粋なクライアントワーク以外の、自社での取り組みをこうやってサブドメインを使ってスペシャルサイトとして公開する試み、最近では取り組んでいるスタジオも多いですよね。
ミラーボール風のオブジェクトも含め、キラキラしたものってなんかこう、思わず目を引くと言いますか、すごく派手でおもしろいですよね。
光の表現や草原のような地面の表現など、すごく丁寧に実装されていると思います。
ぜひチェックしてみてください。



