
高品質な 3D モデルで実際の製品の質感を見事に表現した bella Kitchen Appliances のウェブサイト
実物の雰囲気がよくわかる
今回ご紹介するのは bella Kitchen Appliances というキッチン用の家電などを扱っているメーカーのウェブサイトです。
サイト内を見た感じ、おそらくもともと製品のデータを 3DCG 用にモデルデータとして持っていて、それを WebGL を使って今回のサイトにも利用しているのだと思います。
派手なことはしていないもののすごく品質のよい 3D シーンで、本当の製品の様子が見事に再現されています。
リンク:
bella Kitchen Appliances | Air Fryers, Griddles, Toasters & More
イントロのシームレスなアニメーションが見事
今回のサイト、最初にパッとページが表示されるまではすごく早いのですが、その時点では WebGL の描画がされていない場合があります。
これたぶん狙ってそのようにしているのだと思いますが、まず初期化に時間の掛かる WebGL のことは放っておいて DOM で構築されたウェブサイトの枠組みを優先してユーザーに見せてしまう大胆さが、なんかすごく斬新に感じました。
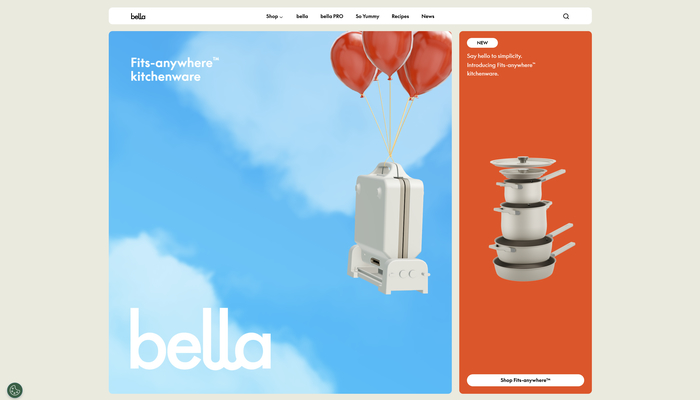
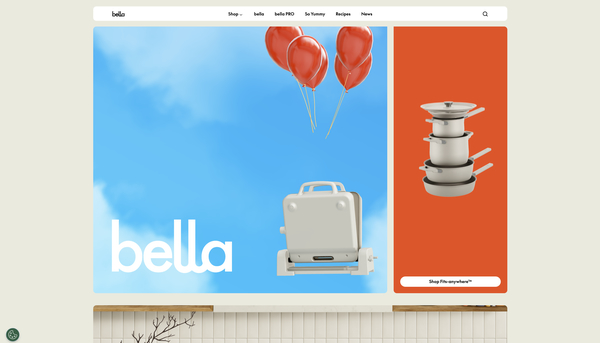
トップページの WebGL 実装が表示されると風船につなげられた製品が出てくるのですが、スクロールしていくと風船が外れて……


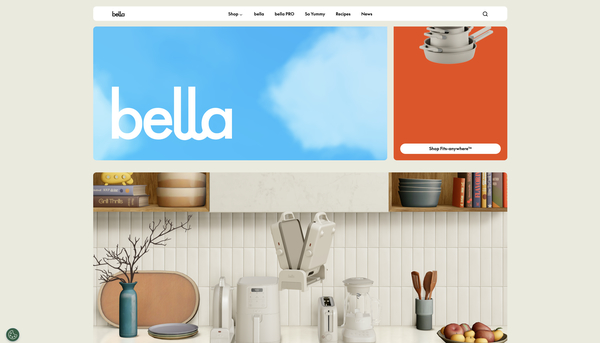
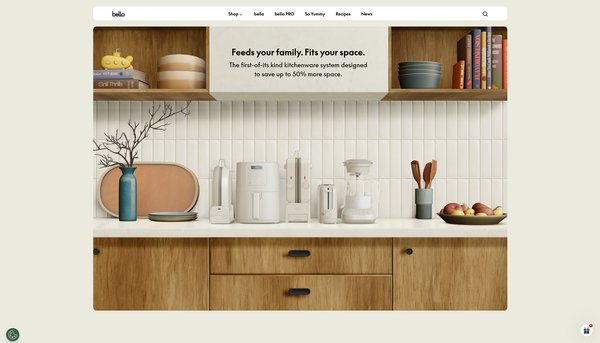
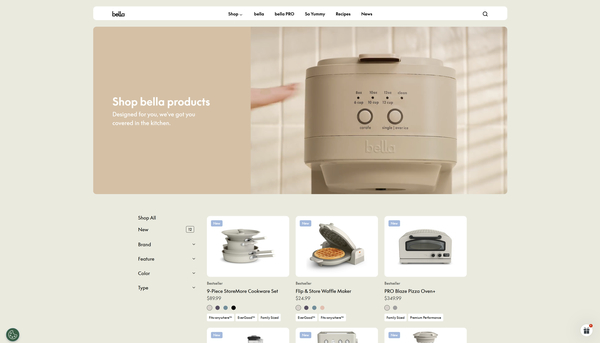
風船が外れたあと、製品がゆっくりとスクロールに連動しながら下のほうに移動していき、最終的にはキッチンの一角にスッと収まります。
この演出、個人的にはすごく感心してしまって、めちゃくちゃおもしろいな~ と思いました。
インタラクティブな演出としても、コンテンツの導線としても、とてもいいアイデアですよね。

3D シーンは基本的にすべてをベイクしたテクスチャ芸だと思いますが、だとしてもすごく質感がよいです。
移動している製品の影が徐々に濃くなるようにきちんと調整されていたり、芸が細かいんですよね。これはかなり腕利きの人、あるいは CG に詳しい人が作っていそうな感じがします。
製品の一覧ページを見ても、製品の写真は CG みたいなので、組織ぐるみで付き合いのあるすごくよいパートナーがいるのかもしれませんね。

WebGL の初期化に時間がかかり、それを待つ間ローディング画面でお茶を濁す……
それが一般的ですし、当たり前だと思っていますし、だからこそロードを待たずにとりあえず画面を出しちゃうという今回のサイトの挙動に最初はびっくりしました。
実際、実行環境によっては WebGL の初期化で CPU 負荷が高まり、瞬間的にウェブサイトの表示やスクロールがカクつくこともあると思うので、やっぱりここはローディングを出すのが正解のような気はしつつも、その割り切った感が個人的には興味深い事例でした。
WebGL の実装としてはそつなく丁寧、完成度は高いと思います。
ぜひチェックしてみてください。
リンク:
bella Kitchen Appliances | Air Fryers, Griddles, Toasters & More



