
テンポよく軽快に動作する優しく自然な 3D 表現が素晴らしい 45R のスペシャルサイト デニムかるた
ぜひ効果音ありでプレイしたい
今回ご紹介するのは、45R が公開しているスペシャルサイト、デニムかるたです。
デニム関連製品を扱う 45R は定期的にこういったスペシャルサイトを公開していて、本当にすごいですね……
今回は日本人にはおなじみのかるたという文化を上手にコンテンツに落とし込んでおり、デニム関する知識やうんちくを知りながら楽しくゲームに挑戦できます。
リンク:
ディティールにこだわった作り込み
今回のサイトでは、文字通りかるたがコンテンツにおける中心的な役割を果たしています。
とはいえ、いわゆる競技かるたのように札を選ぶ早さが重視されるといったものではなく、かるたの1つ1つに丁寧に描き込まれたイラストや、それに紐づくデニムに関する知識などが主役です。
トップページで効果音の有無を選択できますが、個人的には断然サウンドありでプレイすることをおすすめしたいです。しっかり世界観に合わせた音のチョイスがされていると思います。

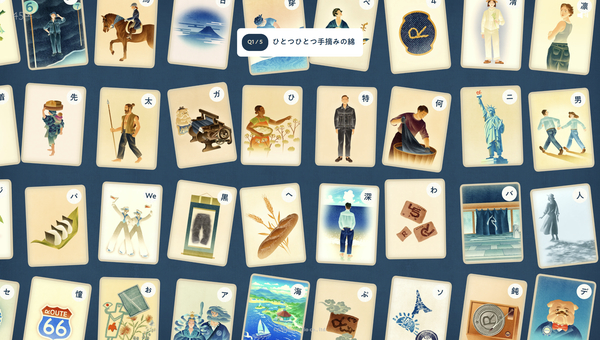
トップページから初めてコンテンツに入った直後は、この上の画像にあるようにチュートリアルが自動的に閲覧者をサポートしてくれるようになっています。
操作はどうすればよいか、何をすれば正解なのか、しっかりとインタラクティブな演出も含めてそれらを示してくれる部分はあまりに自然に丁寧に作られているために、下手をするとサラッと流されてしまいかねない部分ですがかなり手が込んでいます。
チュートリアルが終わるといよいよかるたがスタートします。

かるたというアイテムの特性上、WebGL を使っているといってもほとんどのビューは 2D の平面的なビジュアルをしています。
ただ、札を選択したときや最後に表示されるリザルト画面など、要所ではそれが立体的な構造を持っているオブジェクトであることがわかるようになっています。
札が、きちんと厚みのある立体構造をしてるんですよね……
こういう細かい部分の作り込みが、ウェブサイトの品質を実は下支えしているんだろうなと感じました。

自分が同様のコンテンツを制作する立場になったと想像を巡らせてみると、もちろん人によってチームによってそれぞれでしょうが、今回のサイトの場合は WebGL を使わずに CSS だけで似たような表現をすることもたぶん可能だろうというふうに思い至ります。
しかし、今回のサイトの持つ手触りには、WebGL をあえて選択したからこそのメリットがしっかりと表れているように個人的には感じました。
札が立体的に作られていることなんかももちろんそうですが、スクロールやスワイプ操作に連動する操作性の部分も非常によく考えて作り込まれていると思います。
ぜひチェックしてみてください。



