
透明感のある水滴・波紋のような表現が美しく輝く BOTANIST のウェブサイトがお見事
優しく美しい水のような表現
今回ご紹介するのは BOTANIST の公式ウェブサイトです。
自然界を連想させるような、素材の存在感が強い表現が多く用いられており、とても癒やされるビジュアルに仕上がっています。
多彩な表現が用いられており、統一感があるなかにも新鮮な驚きが溢れています。
リンク:
【公式】BOTANIST [ボタニスト] |答えはきっと自然の中にある。
コントラストの高いと低いの使い分け
今回のサイトのキービジュアルは、それを見た多くの人が瞬間的に目を奪われるというか、思わずオッと思わされるというか……
すごく絵力の強いビジュアルをしていると思います。
人間が水や透明なものに無意識に惹かれてしまうのって、いったいなんなのでしょうね。

キービジュアルでは、一枚の写真のように見えている平面のなかにも擬似的に奥行きとしてレイヤー構造が作られており、その隙間から水玉のようなオブジェクトが現れます。
最も目立つ右側の大きな水球はその場に留まり、時折光るようにゆっくりと色味が変化しながら浮いています。その周囲を上に向かって流れていく水玉のほうは、どこかシャボン玉のように見える部分もあり、透明感のある質感が美しいですね。
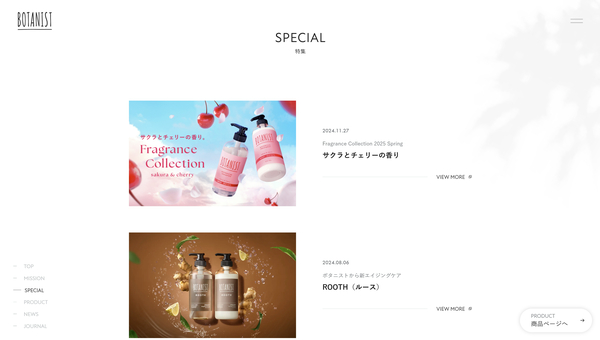
スクロールしてページを進めていくと、白い壁に眩しく太陽の日差しが照りつけているような質感が再現されていたりして、どこを見ても本当に雰囲気がいいです。

一部のセクションでは、カーソルをホバーさせた際にのみ瞬間的に発生するエフェクトがあり、そこでも水を連想させるエフェクトが使われています。
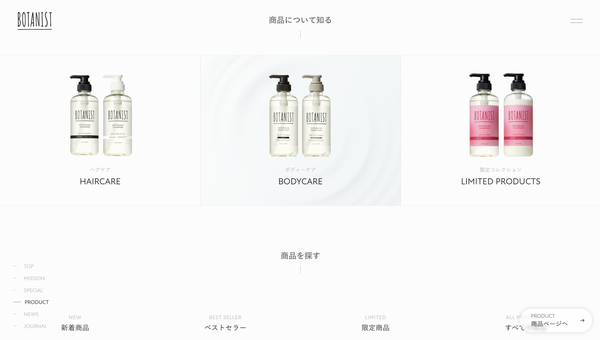
淡いトーンなので、この下のスクリーンショットを見てもちょっとわかりにくいかもしれないですが、中央にある製品写真の背景にうっすらと波が立っているのがわかるでしょうか。
コントラストの強い部分と弱い部分とが適切に使い分けされており、ユーザーに示したい内容や効果に応じて丁寧に組み立てが考えられているなと思いました。

WebGL は水のような表現が得意な部分もあるので、こういう使い方自体はそれほど珍しいものではないと思います。
とはいえ、珍しいものではないからこその差別化の難しさや、単純そうで実は奥が深い実装上の難しさがあり、自分自身でその手の実装をしたことがある人であればいろいろ感じる部分があるのではないでしょうか。
野暮だと思ったのでスクリーンショットは掲載していませんが、メニューを開いた際のエフェクトなど、素晴らしく完成度が高いです。
ぜひチェックしてみてください。



