
大量の 3D シーンをストーリー仕立てで見事に構成した株式会社操電のウェブサイト
バリエーションが多く見応え満点
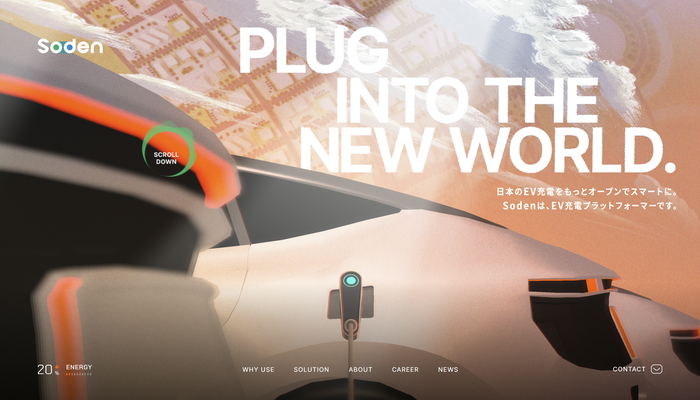
今回ご紹介するのは株式会社操電のウェブサイトです。
電気を操る、ということを連想する社名のとおり、EV 充電プラットフォームを事業の柱とする企業のようです。
ウェブサイトは多くの WebGL 表現によって構成されていて、すごくコンテンツの量も多いです。
リンク:
どんどん出てくる 3D シーン
今回のサイトは、背景に WebGL 実装を置いて、その手前に DOM で構築されたコンテンツが出てくるという構造です。
しかし、一般的な「背景に WebGL なスタイル」と比較すると、表示される 3D シーンがかなりコンテンツの内容に強く紐づいていて、むしろどちらかというと「インタラクティブな映像作品」を見ているような味付けになっています。
スクロールするたびにつぎつぎとシーンには変化が起こり、絶え間なく場面が転換していきます。

それぞれの 3D シーンは、味付けというか、色味やそのトーンといった視覚的な効果はもちろんのこと、WebGL 実装としてもいろんな技術を組み合わせている感じがします。
ポストエフェクト的な効果も一部使われている場面がありますし、本当にビジュアルとしてのバリエーションが豊富なんですよね。
これだけ複雑なシーンの構成を1つのウェブサイト内に詰め込むというのは、自分がそれをしないといけない状況を想像すると本当に大変そうだな~と思ってしまいますし、ただただ驚きます。

人類の未来を見据えた事業内容だけに、そういった意味でも見せ方に工夫が感じられるように思います。
自分たちが掲げているビジョンや、自分たちの目指す世界の姿を、ビジュアルとテキストを駆使してうまく盛り込んでいますね。
どうしてもウェブサイト内で扱っているデータの総量が多いというところはあると思いますので、そういう意味で軽快という感じはあまりしませんけれども、かといってすごく重いというほどのストレスはなく、絶妙に調整されているなと個人的には感じました。


3D シーンが多く用意されているウェブサイトでは、そのリソース管理が難しい問題になることが多いです。
WebGL の場合は、頂点の数を節約したり、テクスチャ用の素材の解像度を節約したり、なかなかに涙ぐましい努力が求められることが多いです。
今回のサイトもきっとそんな大変な調整を経て、こうやって公開されているのではないかなと想像し、ちょっと感慨深い気持ちになりました。
ぜひチェックしてみてください。



