
半透明のオブジェクトを上手に破綻なくコンテンツに盛り込んだ Sperotto のウェブサイトがおもしろい
つぎつぎとパーツが融合していく 3D シーン
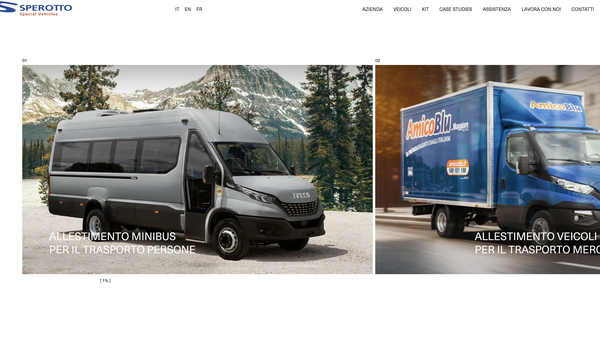
今回ご紹介するのは、イタリアでミニバスのカスタムなどを手掛けていると思われる Sperotto という企業のウェブサイトです。
大型の観光バスのような車両ではなく、トラックとバスの中間のような形をした大きめの車両を扱っているみたいで、なかなか歴史のある企業のようです。
今回のサイトでは「バスを自由に顧客の要望に合わせてカスタムしますよ」ということをビジュアルで上手に表現しています。
リンク:
Sperotto: Allestimenti Veicoli Speciali dal 1958
すごく難しいことをしているわけではない
今回のサイトの WebGL 実装は、その質感的な意味での表現が特に凝っているというわけでもなく、一見すると、かなりシンプルな事例のように見えると思います。
実際、そんなに難しいことをしているわけではなくて、かなり基本的なマテリアルの設定しか使っていないのではないかなと想像します。
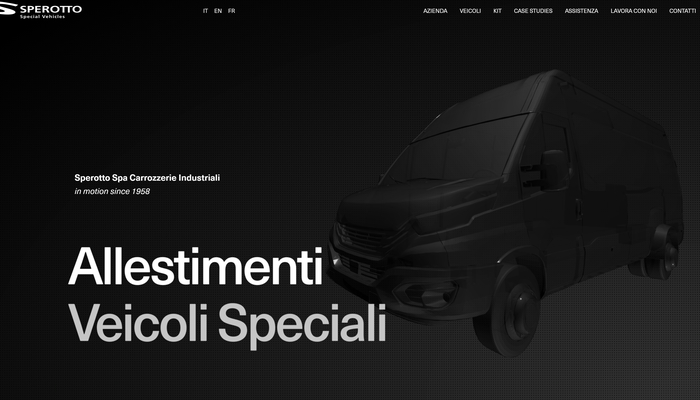
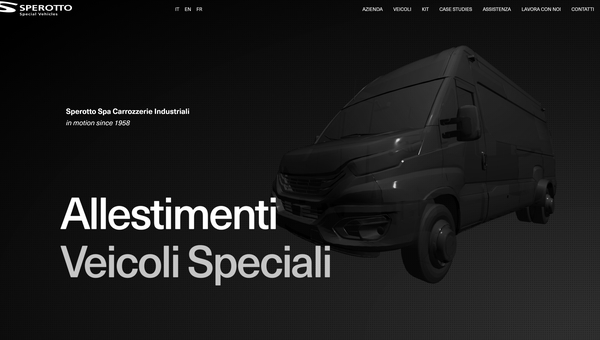
トップページの冒頭部分では、半透明なプラスチックで作られているかのような雰囲気の、自動車の 3D モデルが出てきます。

カーソルの位置を動かしてやると、それに応じて光源の位置がインタラクティブに変化するようになっていますが、これも特段 CG 関連の技術として特殊なことをしているわけではありません。
注目したいのは、車のモデルが半透明で描かれているという点です。
これは WebGL を自分で実装したことがある人ならわかると思いますが、CG と半透明なマテリアルというのはとにかくいろんな問題を引き起こすことが知られており、今回の事例ではそういった問題を上手に回避しているといいますか、不自然にならないように仕上げていますね。

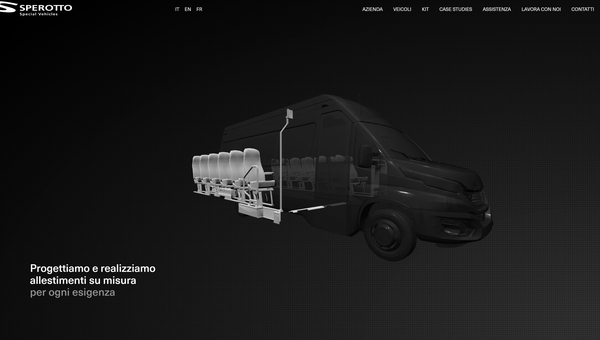
今回のサイトは基本的にスクロール操作をしていくだけで勝手にシーンが進行していく作りになっていて、スクロールするたびに、車のボディにさまざまなパーツが追加されていきます。
視点もダイナミックに動いていきますが、いずれのシーンでも半透明が破綻してしまうことなく、見た目上に不自然にならないように調整されています。
このあたりは自分で半透明オブジェクトを用いた CG を実装したことがないと難しさというか、どういう工夫がなされているのか、ビジュアルだけを見ても想像しにくいかもしれません。

車のモデルデータはおそらく glTF だと思いますが、そこに半透明な質感を割り当てるなどして今回の 3D シーンを作っているのだと思います。
半透明なオブジェクトが存在する場合、定石としてはまず「不透明なものを先に描いておく」ということがよく言われます。
その場合でも、バックフェイスカリングが有効になっているかどうか、深度テストが有効になっているかどうかなどに応じて描画結果はかなり大きく変化します。
今回のサイトの場合は不透明なオブジェクトが不自然に見えないように上手に演出に盛り込んでいて、なかなかおもしろい事例だなと思いました。
ぜひチェックしてみてください。



