
シンプルな 3D モデルだけで多彩な表現・演出を大胆に構築した Maxime Veilleux さんのポートフォリオ
色・形・動き
今回ご紹介するのは Maxime Veilleux さんのポートフォリオサイトです。
ウェブのフロントエンドを主戦場とされている開発者さんなのかなと思いますが、すごく洗練された雰囲気のかっこいいウェブサイトですね。
おそらく名前に由来するのであろう MAX という3つのアルファベットを模した 3D モデルがなんともおしゃれです。
リンク:
各セクションごとに驚きがある
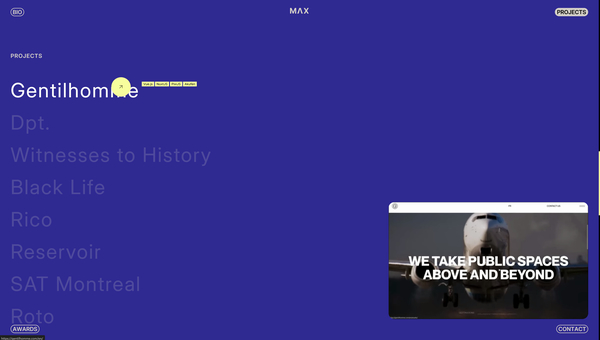
今回のサイトは、縦方向に長く展開するシングルページのポートフォリオサイトです。
スクロールするだけでスイスイと閲覧できるようになっており、いい意味でシンプルに情報がまとめられている印象を受けます。
WebGL はトップページの冒頭から最後まで、ほぼすべてのシーンでなにかしらの形で演出に盛り込まれています。

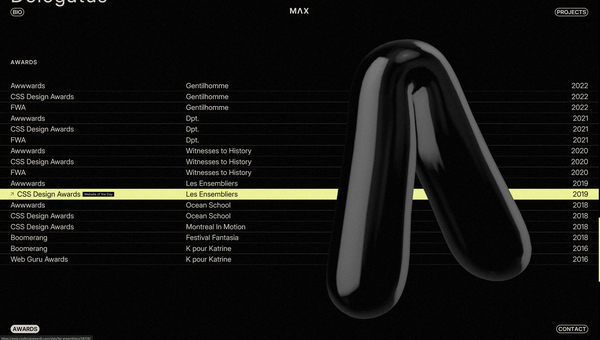
この不透明なバルーンみたいな感じの質感、CG ではよく見られる質感表現ですがなんか迫力があるというか目を引きますよね。
光沢のある質感ってどうしてこう……
なんか思わず目を奪われる感じがあるのでしょうね。不思議です。
一部、事例を紹介するセクション部分だけは WebGL の 3D オブジェクトが登場しないのですが、ここでは背景色が大きく変化し、より各事例に対して注意を向け、集中を促すような感じに演出が組まれています。

また、さらにスクロールを続けていくと、今度は 3D オブジェクトのうしろ側に DOM で構築された要素が回り込むように配置されたりする場面もあります。
このように、登場する 3D モデルはシンプルな3つのアルファベットだけなのですが、見せ方にさまざまな工夫や遊び心が感じられるんですよね。
さらにデザインとしての納得感や理論もサイト内の随所に感じられ、すごくレベルの高い実装例・デザイン例だなと感じました。

黒を基調としたシンプルなデザインに、印象的な 3D モデルとさまざまな工夫が盛り込まれた、非常にスマートでかっこいいウェブサイトだなと思います。
WebGL の実装という意味では、全然むずかしいことはしていないといいますか、three.js の基本的な使い方の範疇で比較的容易に実装できてしまいそうな内容なのですが、その振るい方というか、使い方が本当に上手です。
シンプルな要素を、シンプルなまま効果的に演出に盛り込めるというのは本当にすごいです。
ぜひチェックしてみてください。



