
本物感が漂うリアルな質感を WebGL を用いて実現した Arago のウェブサイトがおもしろい
落ち着いた雰囲気もいい感じ
今回ご紹介するのは、ハードウェア開発を手掛けていると思われる Arago という企業のウェブサイトです。
サイトを見ている感じ、おそらく AI 関連開発や機械学習などに特化したハードを開発・製造している企業なのかなと思うのですが、あまり詳しいことはわかりませんでした。
ウェブサイトの雰囲気はどこかクラシックな感じもあって、最先端の技術を扱っている先進性とうまくバランスを取ったようなビジュアルとなっています。
リンク:
Arago - AI-system powered by light
WebGL でリアルなハードウェアを描画
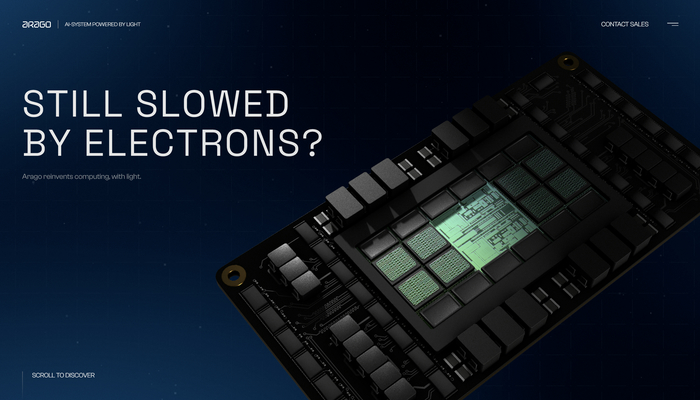
今回のサイトは彼らの扱っている製品、つまり CPU や GPU といった演算能力を持ったなにかしらのハードウェアを CG で表現しています。
実際の見た目とここで描画されている CG とがどれほど同じ姿かたちをしているのかわかりませんが、少なくともリアリスティックな仕上がりには一定の迫力と納得感がある気がします。
そこまで派手な味付けではなく、どっしりとした雰囲気です。

静止画ではちょっとわかりにくいと思いますが、金属の光沢感などがとても美しく表現されています。
サイトの構造は縦に長くスクロールしながらコンテンツを閲覧していくようなレイアウトになっており、スクロールするたびにシーンが次々と切り替わっていきます。
DOM との連動も見事で、ストレスなくスイスイ閲覧できるようになっていますね。

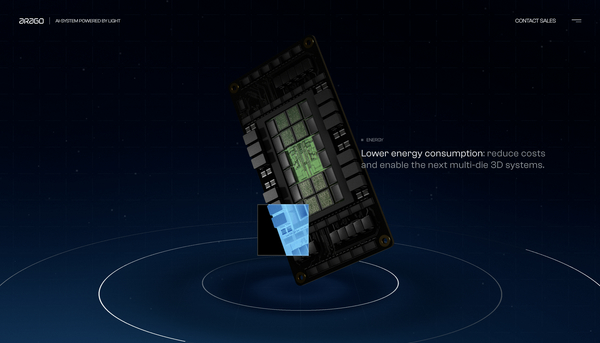
この上のスクリーンショットでは、一部、明暗が反転したような外見になっている部分があります。
これはマウスカーソルで基盤の部分に触れると発生するインタラクティブな表現となっていて、なかなかおもしろい見せ方だと思います。
RGB を反転させているというよりは、モノクロ化してから明暗を反転、その上で薄いブルーに着色しているような感じに見えますね。
どこかレントゲン写真のような雰囲気があって珍しい表現だなと思いました。

ハードウェアの業界って、どうしても巨大企業がその市場を支配している感じが強く、競争もかなり激しいイメージがあります。
スタートアップのような規模の組織がそこに戦いを挑むというのは、果たしてどれくらい現実的なことなんですかね……
そのあたりの業界の事情にはわたしはまったく詳しくないのですが、AI をトレーニングする用途などにこの手の技術やハードは需要が高まっている分野だと思うので、それに全力で乗っかっていってるんでしょうね。
WebGL の実装としてはそれほどインタラクティブ性が強い側面はありませんが、全体的にすごく丁寧に、質感高く表現されています。
ぜひチェックしてみてください。



