
様々な工夫が凝らされた多彩な演出に驚きの連続! Martin Ukhanov さんのポートフォリオサイト
見た目だけじゃなくインタラクションも面白い
今回ご紹介するのは、クリエイティブ・フロントエンドデベロッパー Martin Ukhanov さんのポートフォリオサイトです。
WebGL を駆使してインタラクティブな演出を行っていることはもちろんですが、サイトの構造やスタイリング、インタラクションにも様々な工夫が見られる素晴らしいウェブサイトとなっています。
ビジュアルはあえてシンプルなトーンでまとめられており、それがむしろかっこよさにつながっています。
リンク:
Martin Ukhanov | Creative Front-End Developer
再生ボタンのようなメニューも楽しい
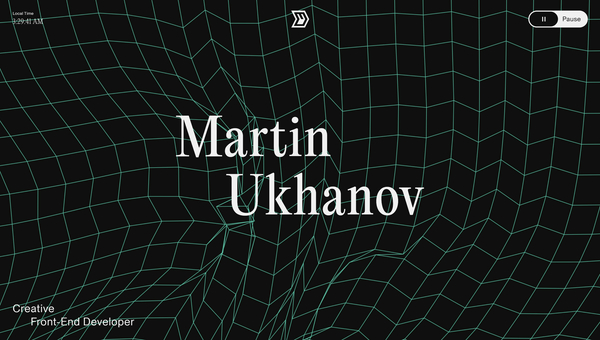
今回のサイトのトップページには、インタラクティブに干渉することができる WebGL 実装が置かれています。
いわゆる布のような、柔らかで伸縮性のあるオブジェクトがワイヤーフレームで再現されており、実際にマウスなどで掴んで引っ張ることができます。
ウェブサイトではあまり見かけることのない複雑な動きが、奇抜な雰囲気を醸し出しています。

このトップページのビューは、スクロールすることができません。
スクロールなどが一切できないために、一見するとトップページのインタラクティブなキービジュアルだけのサイトなのかなと勘違いしてしまいそうになりますが、画面の右上に置かれているボタンを使って、メニューにアクセスすることができます。
メニューにアクセスするためのボタンに Pause(ポーズ)と書かれており、それを押した瞬間に WebGL 実装の動きがピタッと止まり、同時にメニューが表示されるという面白い構成です。

メニューボタンがまるでトグルスイッチのように動き、Pause だった部分が Play になったりして、本当に遊び心にあふれています。
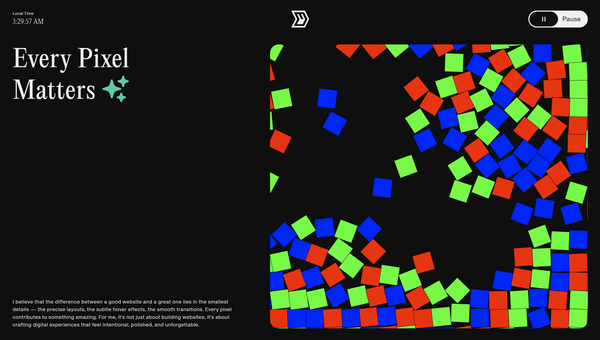
その他のページも派手な CG が用意されたりしているわけではないですが、ソリッドなデザインと原色そのままに近い配色とが見事にマッチしていて本当にかっこいいですね。
センスが溢れるポートフォリオサイトだなと感心してしまいます。

WebGL を利用して、布のような動きを表現の1つとしてウェブサイトに落とし込むということ自体は、前例がないわけではありません。
なんなら、こういった「引っ張れる柔らかい物体」みたいな表現は、それこそ WebGL が誕生する前から概念自体は普通に存在していたものです。
それでも、やっぱりこういうのってなんか不思議な魅力があって、無意味にビョンビョン引っ張って遊んでしまいますね…… 本当に、おもしろいです。
ウェブサイトに様々な楽しい仕掛けがあり、WebGL 実装以外の部分も見事です。
ぜひチェックしてみてください。



