
シンプルかつ大胆な RGB ディストーションエフェクトでビジュアルを底上げした HKI.paris のウェブサイト
RGB シフトだけでもここまで魅せられる
今回ご紹介するのは、フランス・パリを拠点とするクリエイティブスタジオ HKI.paris のウェブサイトです。
HKI.paris は過去にも当サイトで紹介したことがあるクリエイティブスタジオで、ウェブでの数々の受賞歴を含む多くの実績があります。
今回のサイトは比較的シンプルな WebGL 演出だけを用いており、2D 的なシェーダエフェクトが WebGL 表現の中心となっています。
リンク:
WebGL だけではない演出効果
今回のサイトでは、WebGL はキービジュアルとフッターの一部にだけに使われているような感じで、ウェブサイト全体を WebGL で構築しているというわけではありません。
おそらく、キービジュアル部分は個性的な RGB ディストーション演出をしたいという背景から、割り切って WebGL を使うという計算のうえで実装されたものだと思います。
実際、WebGL を使っていない部分にも演出やアニメーションはたくさん見られ、さまざまな技術を組み合わせてウェブサイトが構築されている感じがします。

さて、トップページのキービジュアル部分は、サイトが表示された直後にはロゴマークを画面の中央に置いた「毎回必ず表示されるイントロのグラフィックス」が出てきます。
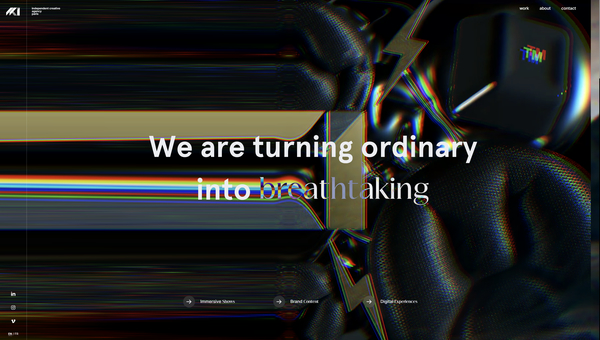
このイントロのグラフィックスは、一定時間が過ぎるとこの上のスクリーンショットにあるように横方向に一気に引き伸ばされたような感じになり、それに伴って背景部分は同じ動画素材がループする状態に変化します。
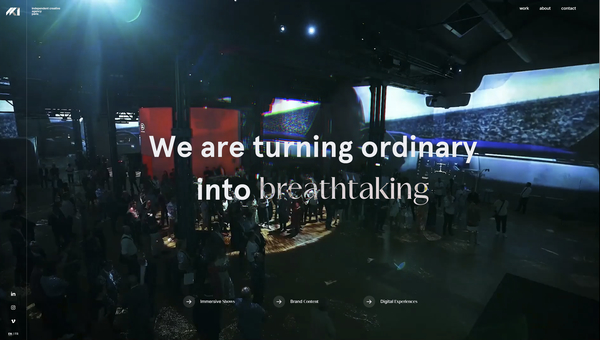
最初だけ、視覚効果の大きなエフェクトで閲覧者の意識を引き付け、あとは事例の動画がループするというおもしろい構成ですね。

動画素材がループする状態になっても、その部分は WebGL を通してから画面に出てきているようで、カーソルを動かしてやると RGB ディストーションエフェクトがわずかに発生するようになっていますね。
そこまで派手な演出ではないので、ごく僅かに違和感を抱くひとがいるかも…… くらいの味付けです。
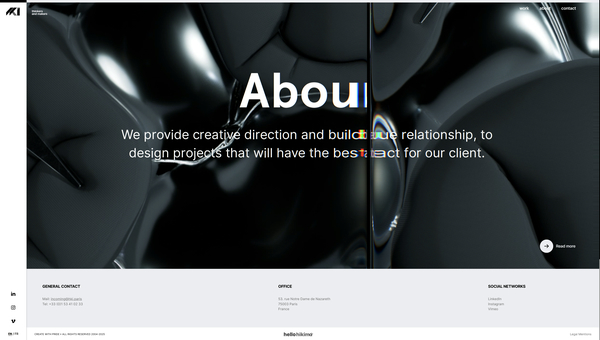
また、トップページのフッター付近に置かれている About と大きく書かれたセクションでは、UV を歪めることで文字が引き伸ばされたように見える演出なんかもありますね。
いずれも、そこまで派手すぎない味付けとなっていてスマートな印象です。

これは WebGL に限った話ではなくてウェブ制作全般に言えることかもしれませんが、最近のウェブサイトっていい意味で尖っているというか、中途半端に WebGL を使っているようなケースがだんだん減ってきている気がします。
別の言い方をすると洗練されてきているというか、とことん技術面で尖っているフル 3D のびっくりするような実装か、平面的なシェーダ芸でピンポイントで演出しているか。
より目的や用途が限定された、適切な技術の使い分けがなされているような感じなのかなと個人的には思います。
今回のサイトも WebGL だけに頼った演出ではなく、ウェブの技術をさまざまに組み合わせて見事なウェブサイトが構築されています。
ぜひチェックしてみてください。



