
アンチエイリアシングやノイズなどエフェクトテクニック満載の技術解説記事
ポストエフェクトテクニック
WebGL を扱う上でリッチな表現を行うためには避けては通れない GLSL を利用したエフェクトテクニック。
簡単なものから複雑なものまで、Web 上にはたくさんの技術解説テキストが公開されています。
今回紹介するのは、全編英語の記事ですが様々な有用なテクニックを細かく解説している技術解説テキストです。
フィルム風のポストエフェクト
今回紹介するテキストではフィルム風のエフェクトを掛けるためのテクニックが紹介されています。
より詳細に中身を見ていくと、フィルム風に見せるために利用されているテクニックを個別に区切りながら解説されていて非常に参考になると思います。
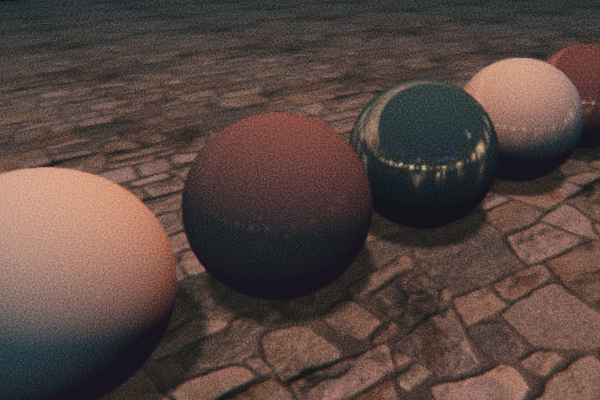
まずは、フィルタを掛けた場合と掛けていない場合で見た目がどのように変化するのか見てみます。

上記の画像は、フィルタを適用した状態の WebGL のオンラインデモをキャプチャしたものです。
画面全体にノイズのようなフィルタが掛かっており、並んでいる球体のエッジも、アンチエイリアシングによって滑らかになっているのがわかりますね。
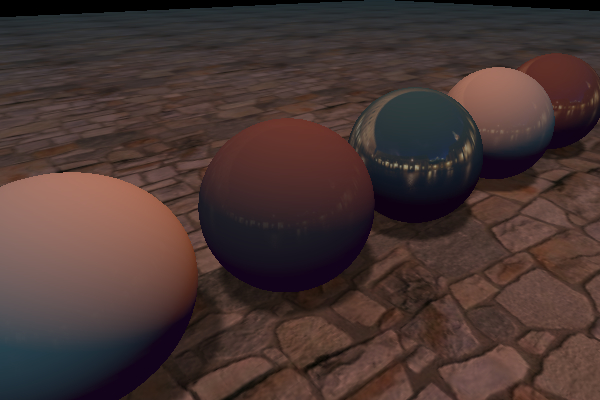
そして以下の画像がフィルタを切った状態の素のレンダリングです。

ノイズがまったく掛かっていないのは一目瞭然ですね。
また、球体のエッジにはドットの粗さが目で見てわかるレベルのエイリアシングとして出ています。背景の切れ目の部分も、階段上にドットが出てしまっているのが見て取れるのではないでしょうか。
FXAA と呼ばれる高速アンチエイリアス
NVIDIA のエンジニアが考案した高速なアンチエイリアス処理の手法、それが FXAA です。
日本で FXAA について書かれている記事としては以下が詳しいです。気になる方は調べてみてください。
- 4Gamer.net ― NVIDIA,独自のアンチエイリアシング技法「FXAA」「TXAA」をアピール。いまあらためて振り返るアンチエイリアシングの歴史
- 今週の進み具合 #8 - FXAA を実装しました | Engine Trouble
今回紹介した記事のなかでも、上記以外に、英語記事になってしまいますが様々なリンクが張られていますので参考になるでしょう。
リンクの中には、ノイズに関するものやレンズのような変換を行う技術など、複数の技術記事へのリンクが含まれています。
デモを実行してみるだけでも楽しい
記事内の上のほうにある実行デモへのリンクからは、実際に WebGL で動作するデモを見ることができます。
P キーを押すとエフェクトのオンオフを切り替えることができます。
またエフェクトをオンにしている際に F キーを押すと FXAA によるアンチエイリアスの入り切りもできるようになっています。
シェーダを自前で記述できる人でないとちょっと難しい内容ですが、参考になるのではないでしょうか。



