
夏は終わっちゃいましたが爽快な波乗り気分を味わえる WebGL 製の軽快デモンストレーション
比較的軽快な動作で爽快な気分に!
既に夏は終わって秋も終盤という感じですが、ウォーターバイク(水上バイク)で激しい波をライドする WebGL デモを見つけましたのでご紹介します。
動作は比較的軽快で、不思議な疾走感があります。
全体的にモデルの頂点数はけして多くありませんが、いくつかのエフェクトを追加することで見た目がリッチに仕上がるように工夫されています。
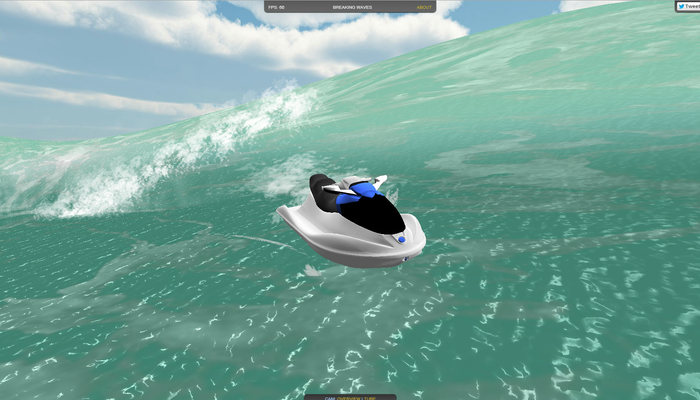
マウスカーソルと連動して動くバイク
デモとしてはシーンの遷移などもないですし、ただ淡々とウォーターバイクをカーソルで操るだけのものなんですが、不思議と疾走感を感じるデモになっています。
画面の後ろのほうから迫ってくる波のモデルは、本来の波と同じように手前に倒れ込むような形状になっているため、その下に潜り込んだりもできるようになっています。

若干わかりにくいですが、バイクが波の下に入っています。
カーソルを追従するように動くウォーターバイクは、ある程度慣性のようなものが働くようになっていて、勢いよく移動させるとウィリーのように前方が浮き上がるなど結構リアリティのある動きをします。
また、細かく見ていくと波しぶきをうまく表現していたり、ウォーターバイクの表面に環境マップが適用されていたりと見どころは結構あります。
実装には three.js を利用していますが、いろいろなテクニックが詰め込まれているデモなので、ソースは結構参考になるのではないでしょうか。
ローポリゴンであっても、見せ方次第でいくらでもユーザーの感性に訴えかけるデモが作れるのだなあと感心しました。ぜひご覧になってみてください。



