
Example はどれもハイクオリティ! 充実の作例が多数公開されている oos.moxiecode.com
公開されているデモ多数!
今回紹介するのは豊富な作例やチュートリアルを公開している oos.moxiecode.com というサイトです。
かなり話題になったデモなどもあるので、もしかしたら知らず知らずにご覧になっていたなんて方もいるかもしれません。とにかく、公開されているデモの種類の多さ、そしてそれぞれのクオリティの高さが尋常ではないので、WebGL デベロッパーにとってはかなり参考になると思います。
以下より、いくつか引用しつつ紹介していきます。
three.js 使いのプロ
WebGL 用のライブラリとして有名な three.js を利用したものが大半を占めます。
ただし、ただ単にライブラリを使って効率よくコーディングしているというよりは、むしろ高いレベルの知識をうまく利用して three.js を隅々まで使いこなしているといった印象です。

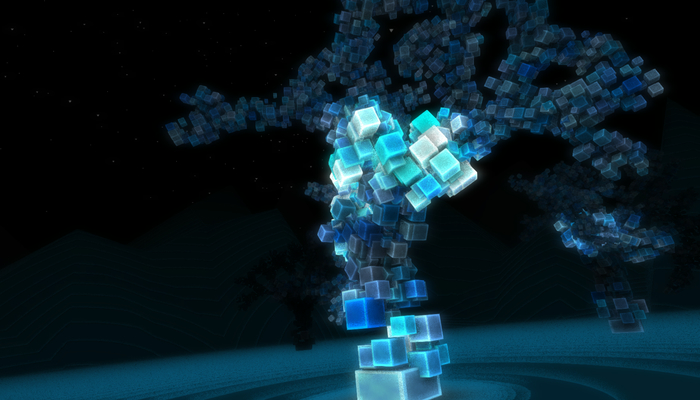
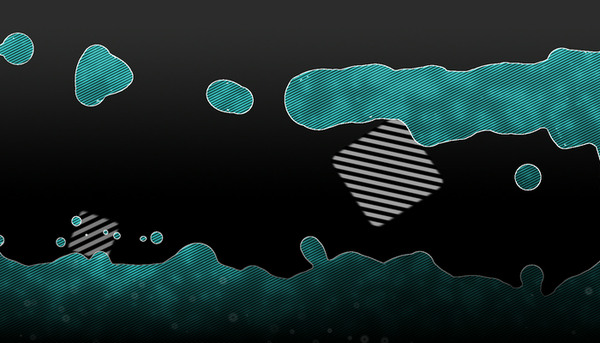
まず最初は二次元での流体シミュレーションを行っているデモ。
四角いキューブはマウスで掴んで動かすことができ、画面内をキューブでかき回すと液体が飛び跳ねるような動きをします。この作品には「Metaballs Soup」というタイトルが付けられていて、その名の通り沸き立つスープのようなエフェクトが掛かっているのが面白いです。

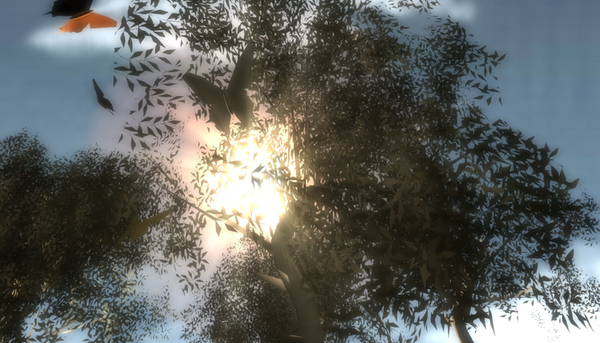
こちらは画面の奥から差し込む光(ゴッドレイ)を美しく再現した作品。
手前にあるオブジェクトによって遮られ、光の強さが変化する様子はなんともリアリティがあります。しばらく眺めていると、どこからともなく蝶が飛んでくるというのも面白い演出。

こちらはファーの実装。
スザンヌが毛だらけに(笑)
まるで風に揺れるようにふわふわとリアルに動きます。

こちらはモーション付きのデモ。
若干見づらいですが、右上のほうに白い文字でアンカーが貼られています。ここをクリックするとモーションの種類を変更することができます。
攻撃するようなモーションから、周囲をキョロキョロと見渡すモーションまで、なかなか多彩な動きがそろっています。
WebGL 以外のデモも多数掲載
サイト内には、javascript + WebGL 以外にも、Flash や javascript + canvas のデモもたくさんあります。
単にデモンストレーションとして見て楽しむも良し。
作例として参考にしても良し。
かなりおすすめできるサイトとなっています。ぜひチェックしてみてください。
リンク:
Javascript + WebGL « OutsideOfSociety ※ WebGL のデモ一覧ページ
OutsideOfSociety ※ サイトのトップページはブログになってますね



