
WebGL を利用してミュージックビデオを配信! 音楽と3DCGの融合がとても気持ちいいデモ
海外の掲示板でも話題の WebGL MV
ミュージシャンが無料で視聴できるミュージックビデオを youtube などで配信する……いまどきそういったケースは珍しくもありませんが、WebGL で作られたミュージックビデオというのは珍しいのではないでしょうか。
これがまたなかなかの完成度になっていて、キーの入力やマウスでの操作に反応するように作られています。
WebGL ならではの、ユーザーのアクションをリアルタイムに受け取る珍しいミュージックビデオをご紹介します。
部屋の中に入ると始まる音楽の世界
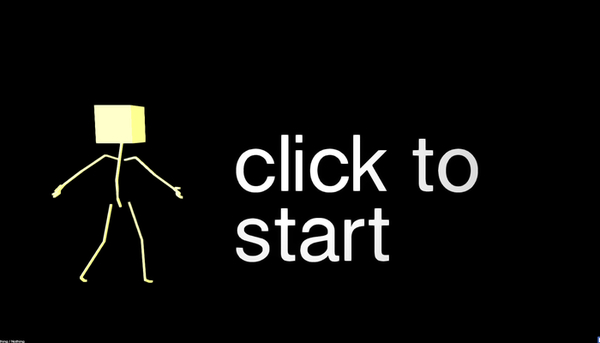
デモのローディング時間はそれほど長くない印象です。しかもロード中も棒人間のようなキャラクターが陽気に踊ってくれるので苦にはなりません。

これ、モーションはどうやってつけたんでしょうね。棒人間という簡易なモデルですが、踊る姿は非常に表情豊かな印象を与えてくれます。
全てのロードが終了すると「 click to start 」の文字が表示されてユーザーの操作を待ちます。そして画面をクリックすると画面が遷移しますが、その時点ではまだ演奏は始まりません。

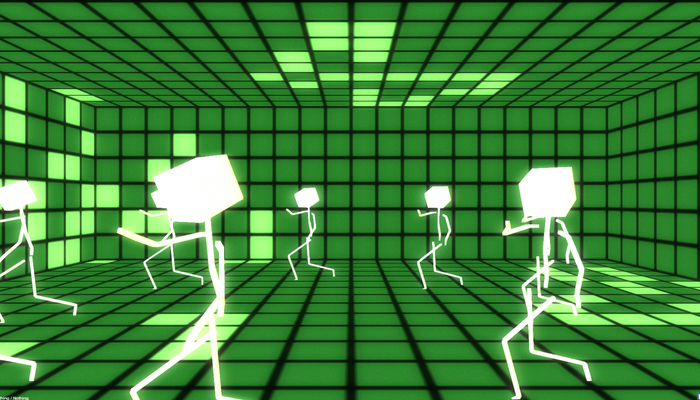
デモがスタートすると、まずは上のような画面になります。
キーの入力でカメラアングルが移動しますが、キツネが走り回る部屋の中に入ると、部屋の中心には白い球体が浮いています。
球体に近づくと……演奏が始まりシーンに合わせて様々なものが描かれていきます。

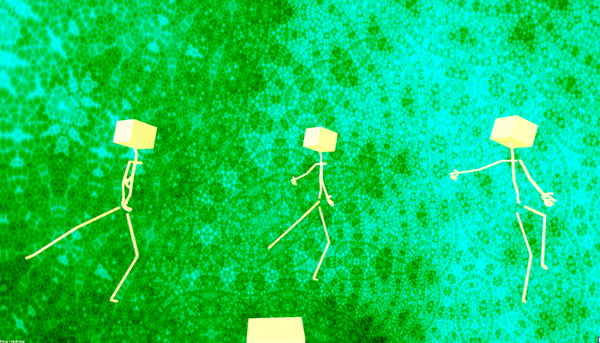
ミュージックビデオの全編にわたって登場するのが、ローディング画面でも登場した棒人間君。
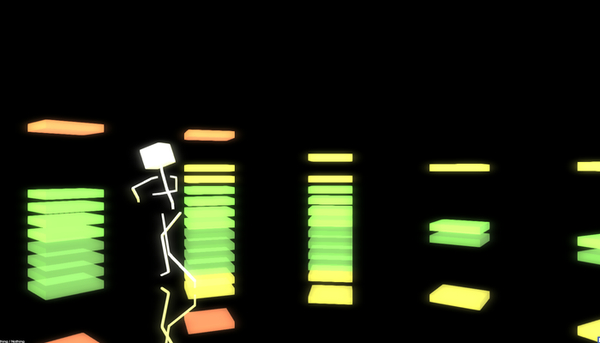
どんなシーンでも楽しそうに踊っています。
一方で、背景にはいろいろな風景が登場します。

なかにはシェーダをうまく利用して模様を生成している……と思われるものも多数含まれています。
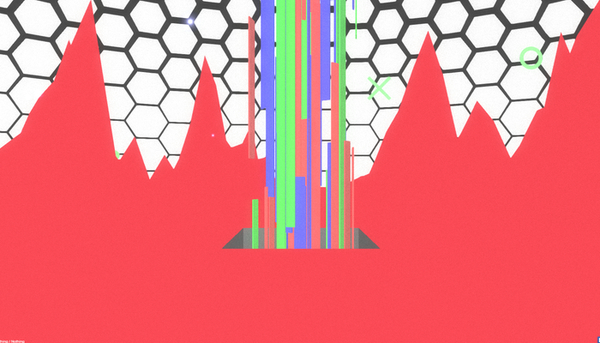
上の画像ではピンク色の大地の中央から、たくさんの棒状のモデルが空に昇っていきます。背景の六角形の模様はシェーダで表現しているのでしょうか。常にアニメーションしながら切り替えられていきます。

棒人間君の動きが常にファンキーで楽しい雰囲気。
全体のボリュームはなかなか大きく、一つの作品の中にかなり多くのシーンが含まれています。

こちらは背景にフラクタルを表示しているシーンの様子。
これもたぶんカスタムシェーダで動的に模様を生成しているっぽいです。
参考にしたコンテンツを参照できる about ページ
ミュージックビデオのデモがすべて終了すると、About ページへのリンクが表示されるのですが、そのページにはこのミュージックビデオデモに登場した様々な技術や引用元に関する情報が網羅されています。

この About ページも含めて、全体に完成度が高いので非常に面白いです。
海外の掲示板でも称賛されるメッセージが多く、中には iPhone 6 で動いたことに興奮しているような書き込みも見受けられました。
皆さんもぜひご覧になってみてください。



