
高度で有用な実装コード多数! 本格的なシェーディングテクニックを学べる Grasshopper
3D プログラミングの濃厚テクニック集
WebGL は言うまでもなく、3D プログラミングを行うことができます。これは言い換えれば、既存の 3D プログラミングのテクニックの多くを流用できるということでもあります。
WebGL そのもので実装されている例はなくても、OpenGL や DirectX で実装された例とコードがあれば、それを参考にして同じようなことを実現できる可能性があるわけですね。
今日ご紹介するのは、WebGL に限らず様々なテクニックを具体的にシェーダのコードなどと共に紹介している Grasshopper というサイトです。
派手さはないが高い技術力を身につけるには最適
サイトにはあまり画像などはありませんし、シンプルな見た目でしかも英語です。
ただ、具体的なコードの掲載量が多く、かなり参考になるものが多いです。
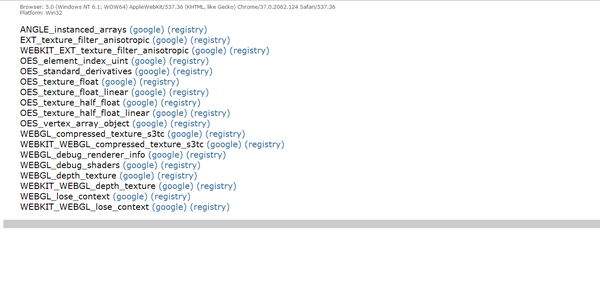
最近のコンテンツでは WebGL にも触れられていて、実行環境の拡張機能の有効化フラグをチェックするデモページなどもあります。

ページを開くと利用可能な各 Extension の一覧が表示される。
WebGL 関連コンテンツは少ないですが、過去のエントリを見てみるとシェーダのコードなども多数掲載されていて、しかもどれもハイレベルな実装のものばかりです。
特に、ノイズを使った流体表現のシリーズや、ガラス風シェーディングのコードはかなり参考になるのではないでしょうか。

コンテンツによっては上の画像のように動画付きで解説されているものも。
シェーダの記述は応用が大事
スクラッチの WebGL 実装に限らず、three.js を使った WebGL 実装、あるいは Unity やモデリングツールなどでもカスタムシェーダを実装できる場合が多いですよね。
このサイトでは GLSL や OpenGL の実装が中心ですが、HLSL や Cg に同じような実装を行う上でも参考になるものが多いと思います。
まあ、現世代の WebGL では MRT などが利用できないので、そのまま流用できないものもあったりするんですが、そこは応用しつつ、うまく活用していきたいものですね。
尚、今回紹介したリンクは古いブログページへのリンクです。今は新しい URL に移行しているようですので、そちらも参考にしてみるといいのではないでしょうか。
リンク:
The Little Grasshopper※今回紹介したページ



