
超話題になった某ゲーム風の WebGL で作られた簡易ミニゲーム Floppy Nerd
あの超流行ったゲームを WebGL でアレンジ
まあ、アレンジと言えば聞こえはいいですが、実際にはほとんど別物になってます。
ただ気軽にサクッと遊べるという意味では、似ているといえば似ているような……まあ、仕組みはほとんど同じですが、こちらのほうがより動きが線形なので、難易度は低いと思います。
比較的動作が軽いのでモバイル環境でも普通に動く点と、映画マトリックス風の半透明のエフェクトがちょっと面白かったのでご紹介したいと思います。
全体的に軽めの動作
描かれるオブジェクトがほとんど単純な矩形ということもあると思いますが、動作がかなり軽快です。
ゲームの内容としてはクリックに反応して画面中央にあるフロッピーディスクが上下するようになっているので、うまく操作して障害物を避けていくだけと非常に単純。

ラックの柵には当たらないのだろうか……
ラックのようなオブジェクトのうち、カメラから見て隙間になっている部分が通り抜け可能になっています。
ラックを一つ乗り越えるたびに、左上にあるスコアがカウントされます。なんとなくスコアがカウントアップするときの音がピコーンってなるのが気持ちいいかんじ。

ラックの隙間以外の部分に衝突してしまうとその時点でゲームオーバーになってしまいます。
上の画像は見事にフロッピーが天井に突き刺さってますね(笑)
無敵モードになれるアイテムなども出現
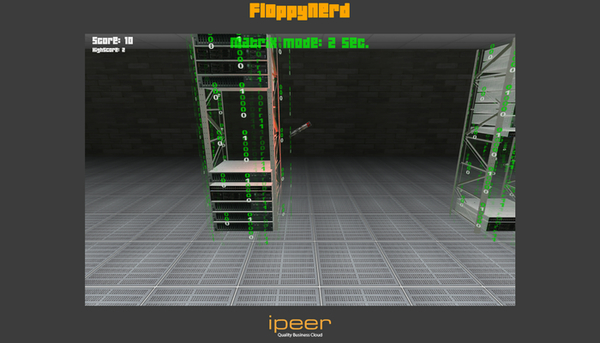
ゲームを進めていくと、通過可能なエリアに、なにやらマトリックス風の緑色のオブジェクトが浮いているときがあります。
これは一定時間無敵になれる救済アイテム。
これを取るとラックの周りにも緑色の演出が掛かるようになって、フロッピーがラックの存在を無視して無敵で通り抜けていきます。

ただ、この無敵時間……割とすぐに切れてしまうのと、切れた瞬間に衝突してしまう位置にいると意味がないのと……とにかく無敵になったからといって全く気持ちが休まりません(笑)
何度かチャレンジしてみましたが、最高スコアは 32 ポイントでした。
後半、スコアが高くなってくるとなかなかのスピード感になってくるので、反射神経に自信のあるかたは挑戦してみてはいかがでしょうか。
ちなみに、スマートフォンだと横持ちだったらうまく遊べるかもしれませんが、縦持ちだと恐らくゲームがスタートできないくらい、画面が縮小されてしまう可能性が高いと思います。
iPhone 6 の横向きだったら普通にプレイできるかもしれません。



