
フラグメントシェーダで模様を描くチュートリアル! 英語だけどエディタもついてる親切設計
わかりやすい解説つき
プログラミングをしていると、比較的どんな言語でもよくあるのが「ドキュメントが全部英語」という壁です。恥ずかしながら、私も英語は全然だめでして、WebGL に関するトピックを調査していて四苦八苦することも多いです。
今回紹介するのは、GLSL のフラグメントシェーダで様々な模様を描く手法を紹介する海外のサイトです。当然のように全編英語なのですが、具体的なコードが多数掲載されていてかなり参考になります。
英語が苦手という方でも、コードを中心にして読み解いていけば比較的読めると思います。
ノイズを用いた処理まで幅広くカバー
非常に基本的な、初歩的な部分から幅広く扱っているため、GLSL でプロシージャルにテクスチャを生成したい場合などに非常に参考になると思います。
このサイトを書かれた Toby Schachman さんは、どうやらハリウッドでもお仕事をされている方っぽいです。もしかすると、海外では結構有名な方なのかもしれません。
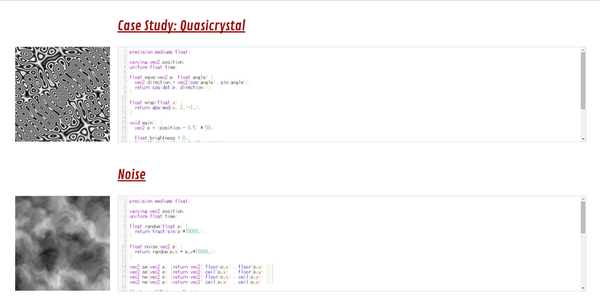
サイト内では、具体的なシェーダのコードがその実行結果と共にわかりやすく掲載されています。

シンプルなものが多いですが、ノイズを動的に生成するシェーダも記載されていて、応用できる範囲まで含めるとかなり参考になるのではと思います。
ノイズの実装方法はほんとにいろいろあるので、こういうふうに誰かが実装したノイズのコードを見れるというのは貴重です。私も個人的に学習しながら実装したことがあるんですが、結構難しいんですよね。
シェーダエディタも付属
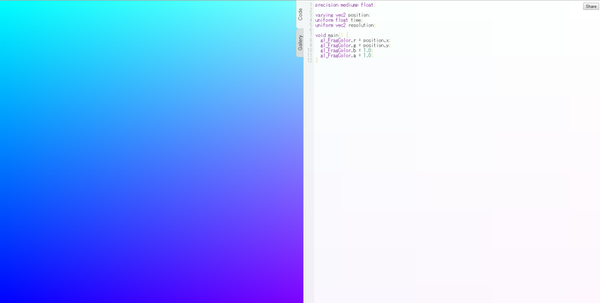
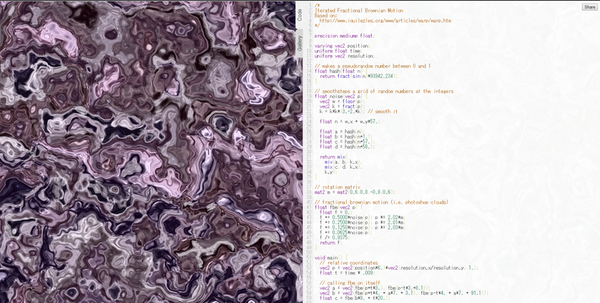
サイト内にはシェーダエディタも付属しています。
これを利用すれば気軽にシェーダコーディングを楽しむことができるでしょう。

シェーダエディタにはいくつかプリセットのコードも用意されていて、ウェブカメラから動的に映像を取得して、フィルタリングするようなシェーダもあります。
こういったことがブラウザだけで実装できるというのが、WebGL + GLSL のいいところですね。

不思議な模様を描く上でコードを参考にしても良し。
また、ウェブカメラを使って単純にシェーダの楽しさを体験するも良し。
非常に有用なサイトだと思います。
リンク:
Pixel Shaders: An Interactive Introduction to Graphics Programming



