
Blend4Web を利用した被写界深度も適用されたリアルな WebGL レンダリング
まるで写真のようなリアルな質感
Blend4Web は、モデリングソフトの Blender と連携することができ、比較的簡単に WebGL 出力が行えるフレームワークです。
今も頻繁にオンラインデモなどが公開されていて、中には本当に目を見張るものも多くあります。今回紹介するのは、まるで小学生のときに誰もが挑戦したであろう、図画工作の作品のような、ちょっと見た目の面白い作品です。
被写界深度も適用されている高いリアリティ
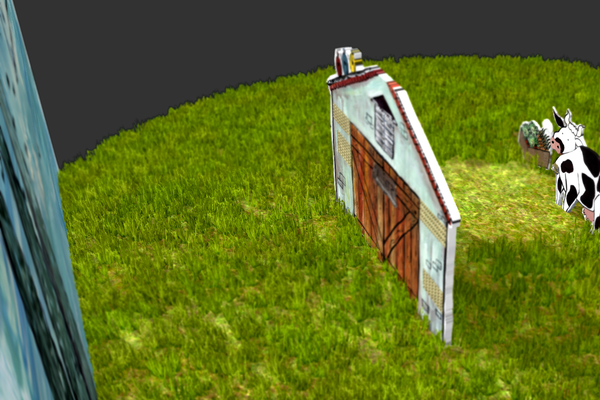
キャプチャ画像を見るとわかるとおり、被写界深度を適用して奥行がうまくフォーカスしない部分はぼんやりとぼやけたようにレンダリングされます。
背景に映っている家のオブジェクトや空の模様がぼやけているのがわかるでしょうか。

ハリボテふうのオブジェクトがなんともかわいらしいですよね。
マウスによるドラッグで視点の移動。
また、クリックに反応して、牛の右側に積まれている野菜のオブジェクトが動きます。
あまり動的に操作できる部分は多くありませんが、カメラをどんどん動かしていくとこんな角度からシーンを眺めることもできます。

発泡スチロールというか、プラスチックというか……
工作で作ったかのような質感がうまく再現できているように思います。
ただし負荷は結構高い
全体にクオリティも高い本作品ですが、それなりに負荷も高くなっていますのでその点には注意。
動的にシーンにエフェクトを掛けているので、どうしてもこの手の技術は負荷が高くなってしまいますね。
WebGL で、フルスクラッチで同様のことをやろうと思ったら結構手間なので、ツールを使うことで簡単にこういった雰囲気が出せるのは便利だと思います。

見た目がド派手というわけではないものの、個人的には、こういう表現もできるんだなという意味で結構驚きがありました。
興味のある方はぜひご覧になってみてください。



