
高品位で軽量な WebGL デモ多数! 本格的な WebGL を体験できる Einar Öberg 氏のサイト
見た目の派手さと軽量さのバランス
今回ご紹介するのは、その見た目の派手さに対して不釣り合いな、非常に軽量なデモを多数公開している Einar Öberg 氏のサイトです。
以前、当サイトでウォーターバイクの軽量 WebGL デモをご紹介したことがありましたが、あの作品もこの方の製作したものだったんですね。
サイトには高品位なデモが多数収録されていて、どれもかなり見ごたえがあります。
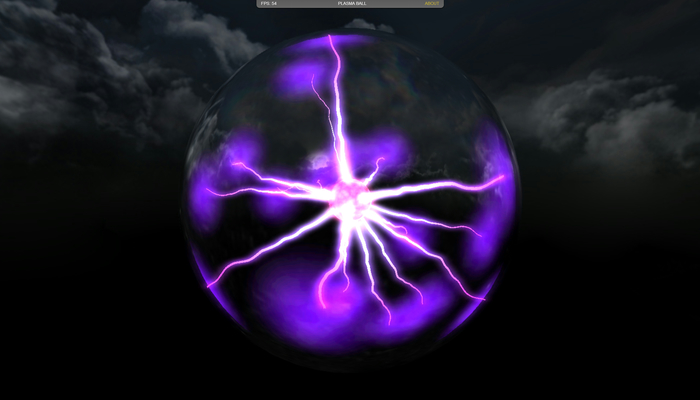
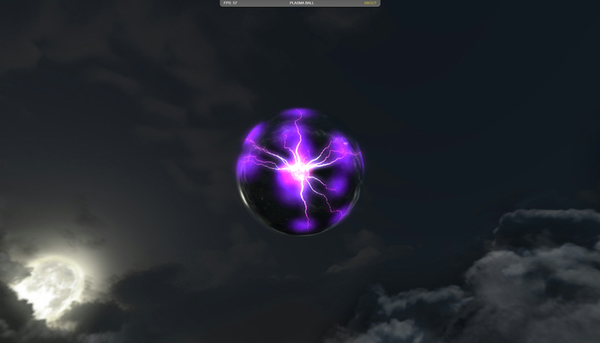
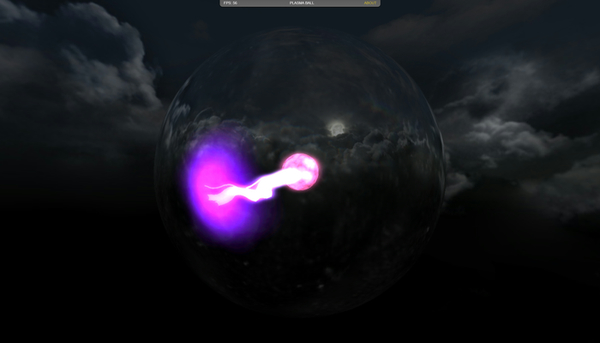
煌めくプラズマが美しいプラズマボール
まずご紹介したいのはこちらのデモ。
見た目がすごく綺麗です。

マウスカーソルの位置に連動してカメラが動くようになっていて、カーソルの画面上のどの高さにあるかによってズームイン・アウトします。
また、プラズマボールの中にカーソルを持っていくと、手で触れたかのようにカーソル位置にプラズマが集中するようになっていて芸が細かいです。

光の表現が非常にうまく成されていますね。
かなり有名なものも含む多数のデモ
Google が公式に発表したものなど、かなり多彩な WebGL デモの作成に携わってきた方のようで、サイトで公開されているデモのなかにはかなり有名なものも混じっています。
ここからは、あまり話題になったことはないものの中から、気になるものをいくつかピックアップしてご紹介します。

まるでジャックの豆の木のごとく、空に向かって延々と蔓が伸びていくデモンストレーション。
ゆったりした BGM とも相まってなんとも言えない癒し効果を感じる作品。
マウスカーソルと連動して蔓の伸びる方向が変わったり、雲の中に入るとフォグが掛かったような演出がされたりとこちらも結構芸が細かい作り。

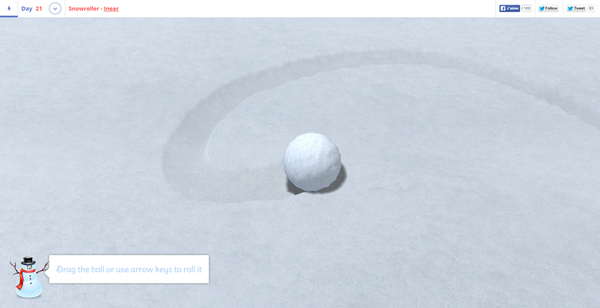
こちらはクリスマス企画の際に作られたものでしょうか。
真っ白な雪が敷き詰められた銀世界を、雪の玉が転がります。地面には転がった軌跡がそのまま表示されるだけでなく、転がった分は雪の玉のサイズが大きくなっていくというリアルな表現がなされています。

こちらはトルネード風の演出がなされているデモ。
画面の上のほうに向かって激しく吸い込まれていく様子が再現されています。
空中を舞う塵なども細かく表現されていて、作りとしては単純ですが壮大な雰囲気がよく出ています。
three.js を利用して軽量に仕上がっている
デモの多くは three.js を利用しています。
全体的に非常に軽量な作りになっているものが多く、見栄えと動作のバランスが取れている点が非常に素晴らしいですね。
恐らく、動作の軽量なものはモバイル環境でも普通に動作すると思われますし、かなり参考になると思います。
どのようなワンポイントを加えれば、それが高品位に見えるのか。そういった観点からもかなり勉強になるサイトだと思います。
リンク:
Inear | Graphical and interactive experiments right in your browser



