
WebGL で作られたゲレンデを駆け抜けよう! 実に冬らしい WebGL ゲームデモ
サイトの雰囲気はまさに冬!
今回ご紹介するのは、実に冬らしいスキーゲームのデモになります。
個人的には冬の寒さは天敵でして、まったくもって冬を好きになれないのですが、今回のデモを見ていると冬の爽やかな雰囲気がよく出ていて、ちょっとだけ冬が好きになれそうです。
ゲームはキーボードで操作する仕組みになっています。
動画を併用したことで良くも悪くも?
このサイト、まず全体的に言えることなんですが重いです。
恐らく距離が遠いのでそのせいもあるのでしょうが、まず扱っているデータがそこそこ大きいのでダウンロードにいちいち結構な時間がかかります。
その点、ダウンロードが終わってしまえば非常に高品質な、レベルの高いデモとして楽しむことができます。

ゲームのロード画面もハイセンス。
ゲームが開始されるてからも、ところどころで動画を挟んだ演出があります。
通信速度が遅いとここでもちょっと流れが滞ってしまうのがもったいない。

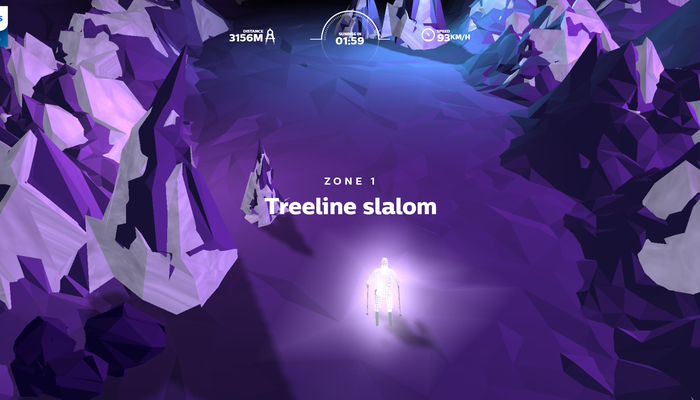
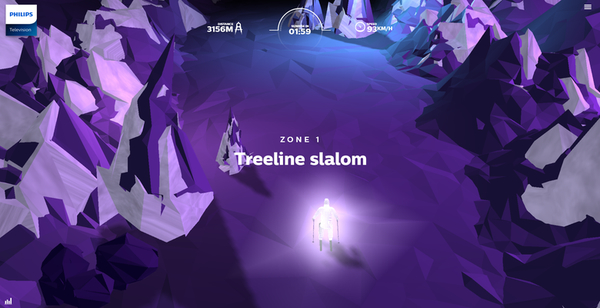
肝心のゲーム部分は、非常に見た目がきれいで完成度は高いです。
キーボードの入力によって、スキーヤーを操作します。
左右にうまく移動しながら、障害物にぶつからないようにできる限りタイムを縮めていきましょう。

照明の具合がなんとも幻想的な雰囲気を作り出していますね。
個人的には、もう少しフォグなどの演出を盛り込んではどうかなと思ったりもしたんですが……
よくよく考えてみると下手にフォグを掛けないほうが、冬の透き通った空気感が表現されるのかもしれないなあと思いました。
実際には、画面の奥に行くと照明が弱めになるので見た目的には十分な奥行き感がありますよね。

先ほども書いたとおり、通信的な事情で結構重いサイトです。モバイル端末では、その点がちょっと苦しいかもしれなません。
ただ、ゲームの実装部分だけで見ると、それほど難しいことをやっているわけでもなく、動作も軽快です。
これからの季節、WebGL で表現するにはちょうどいい題材が増えてくる時期でもあります。
雪や澄んだ青空など、いずれも比較的簡単に表現しやすいものでしょう。
今回紹介したサイトなどを参考にしつつ、オリジナルの冬にまつわるデモンストレーションなどを作ってみてはいかがでしょうか。



