
表情をコミカルに変化させられる WebGL ソックパペット! 可愛らしい表情が癖になります
日本語にすると腕人形かな?
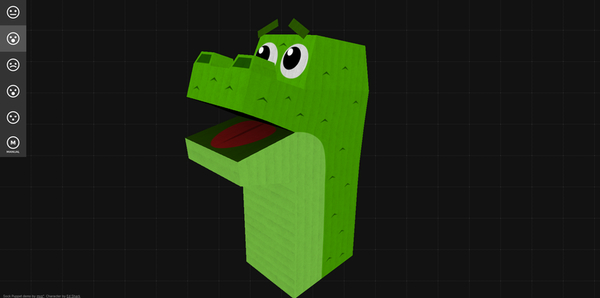
今回紹介するのは、WebGL によって実装されたソックパペット(sock puppet)のデモンストレーション。
ソックパペットは、たぶん日本語に訳すと腕人形になるんだと思いますが、要は手を差し込んでしゃべっているように見せたりする、いわゆるパペット人形のことですね。
もちろん、WebGL で再現されたこのパペット君も、表情豊かです。
プリセットの表情変化を見ているだけでも十分に楽しい
このデモは、画面の左側にあるメニューボタンで、プリセットの表情が切り替えられるようになっています。
最初は無表情な感じのワニワニパペットですが、ぽちぽちとボタンを押してみると表情が変わります。

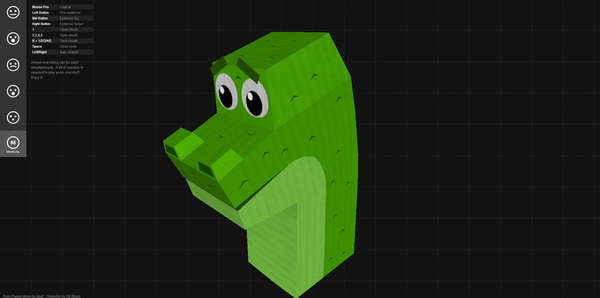
ぽかーんw
可動パーツの種類としては、眉毛の部分や口の部分、あとは目の部分などに変化が起こるようになっています。
時おりまばたきする様子はなかなか愛らしいです。
キーやマウスを駆使してさらに躍動的に!
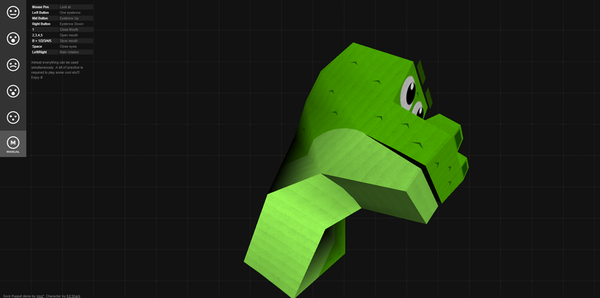
左側のメニューの一番下、M と書かれているボタンはマニュアル操作に切り替えるためボタンです。
マニュアル操作に切り替えると、マウスカーソル位置によりキャラクターが連動して動くようになります。

カーソルを右の端に持っていくとこんな感じに!
画像では少々小さくて見づらいかもしれませんが、マニュアルモードに変更するとメニューボタンの横にパペットを操作するための説明が出てきます。これを見ながら動かしていけばかなりいろんなことができ、たぶん、これ極めたらそうとう生き生きとキャラクターを動かせるようになりますね。

眉毛をハの字にして、口は開かず、下を向かせる……という感じでこんなふうに悲しげな表情に。
操作できる部分が結構あるので、ぜひいろいろ組み合わせて操作してみてください。
派手さはありませんが、対話性の高い素晴らしいデモだなと思います。



