
グラフの描画に特化したオリジナルライブラリ vivagraph.js のデータ可視化デモンストレーション
大量のオブジェクトを描ける WebGL の特性を利用
WebGL を利用したコンテンツには様々なものが登場しています。
一般に、ゲームなどでの利用が多いように思いますが、今回ご紹介するのはむしろその速さをデータを視覚化することに利用したグラフ描画用のライブラリとそのデモです。
コードが公開されていることはもちろんですが、大学などのアカデミックな場所で得られたデータをそのまま使って公開されているのが素晴らしいですね。
これはいったい何のデータなのだろうか
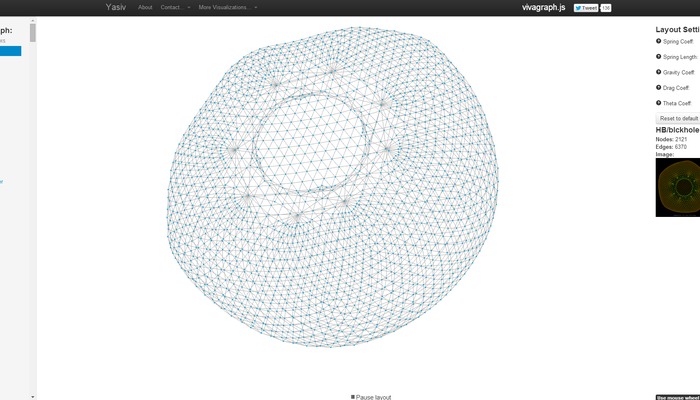
お恥ずかしい話ですが、私はこの描画されているものがなんなのかはよくわからないのですが、なにかミクロ的な何かなのは間違いないと思います。
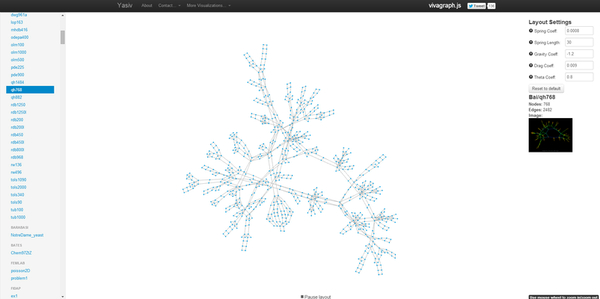
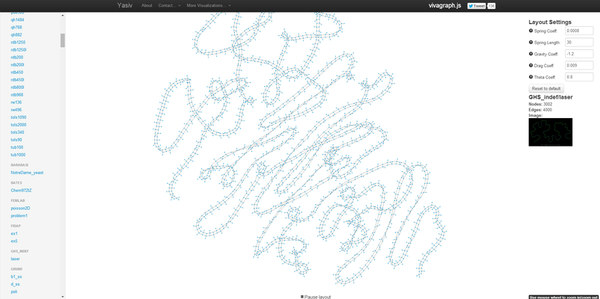
画面の左側にはたくさんのオブジェクトデータが並んでいて、選択すると、ノードとノードを繋げるようにして連結したオブジェクトが出てきます。

かなりいろんな種類があり、これがたぶん大学の研究データかなにかなのでしょうね。
それぞれのノードは相互的に作用しあうようになっていて、いわゆるバネのシミュレーションのように干渉しあっています。
時間の経過と共に徐々に影響が小さくなっていき、最終的にはゆらゆらと漂うような動きになります。

マウスホイールの操作で拡大率を変更でき、引きで見ると全体像が把握できます。
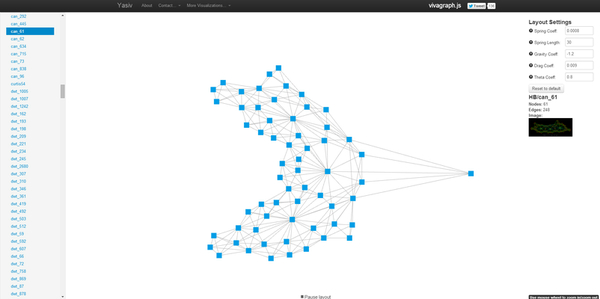
逆に拡大していくと、ノードを形成している点が大きく見えるようになるのですが、ある程度の拡大率まで大きくすると、ノードを直接マウスでドラッグできるようになり、画面内を引っ張って移動させることができるようになります。
右上のほうにはこれらの物理的作用に対する影響力を調整できるメニューもあり、なかなかしっかり作られていますね。

ノードの一つをつまんで引っ張るとこんな感じに。
サイトには他のグラフを出すシステムも
このサイトには他にも、Amazon や Facebook などの、比較的大きなデータの関連性を可視化するためのツール群が用意されています。
SVG を用いてレンダリングされているものもあるので、一概に WebGL を使っているとは言えませんが、ソースが github で公開されているので、こういったデータの可視化に挑戦してみたい方にとってはとても参考になるのではないでしょうか。
派手さはあまりありませんが、こういったビッグデータの活用に WebGL が利用されるケースも今後は増えていくのかなと感じるデモでした。



