
サイトデザインからセンスをビンビン感じる WebGL デモサイト playpit
WebGL 黎明期に既にこの完成度でした
ひさしぶりに訪れてみたら、あらためてすごさを感じたサイトがありました。
いまだに、そのセンスの良さ、完成度の高さが色褪せない。WebGL がまだどうにか Chrome では既定で有効になったくらいのころだったでしょうか。かなり昔からあるサイト、playpit をご紹介します。
どのデモもド派手なことをやっているわけではないのですが、非常に雰囲気の作り方や見せ方がうまいです。
どれもさくっと閲覧できる軽めの仕上がり
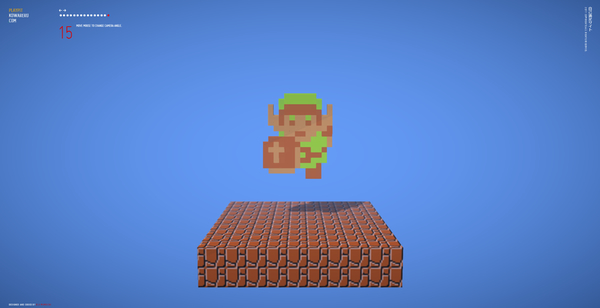
サイトを開くと、まずは某ゲームのブロック柄の床が見えますが……
ここには懐かしの 8 ビットキャラクターたちがブロックドット絵になって落っこちてきます。

物理演算が仕込んであって、落ちてきたブロックが床にぶつかって激しく吹き飛んでいく様子はなかなか爽快です。
この世代の人たちからするとすごく懐かしいキャラクター達。
次々と床に叩き付けられていく様子を眺めていると、バッチリこの世代に当てはまる私としては何とも言えない気持ちになります(笑)
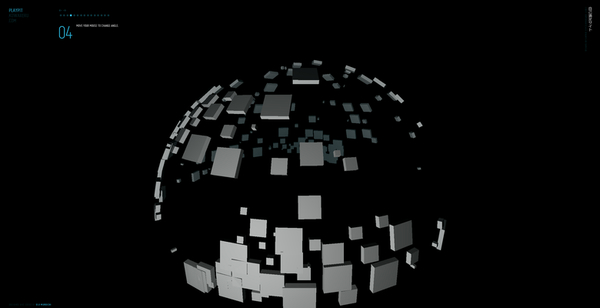
それ以外にも、もう少しシンプルなデモなど、全部で 15 種類が用意されていて左上のメニューから切り替えることが可能です。

比較的シンプルな実装のものでも、ちょっとした物理演算が仕込んであったり、特徴的なライティングが施してあったり、どれも一工夫されています。

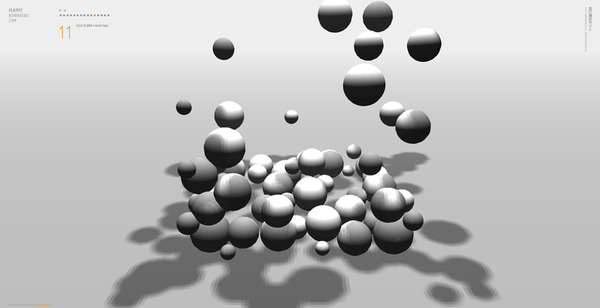
こちらは上からドカドカと球体が落っこちてきます。
影もついていますね。
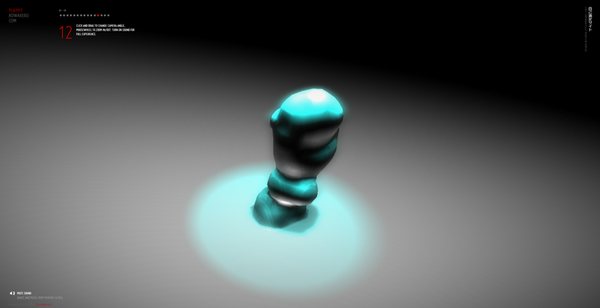
以下のデモはなかなか見ごたえがあって、静止画ではわかりにくいと思いますが中央に映っている怪しげなメタボール風のキャラクターが激しいダンスを披露してくれます。

冒頭でも書いたように、このサイトは結構昔からあって、私が WebGL を勉強し始めたころには既にこの高い完成度に至っていました。
こういうのがさくっと作れる人が、本当の天才なのでは……と思ったのを思い出します。
色褪せない素晴らしいコンテンツを製作してくれた作者の方に感謝の気持ちも込めて、ご紹介させていただきました。



