
WebGLで伝わる立体地図コンテンツ。 御嶽山噴火時の証言を集めた『NHK 御嶽山「噴火の証言」』開発秘話
御嶽山噴火時、その場にいた人たちの証言を集めたコンテンツ『NHK 御嶽山「噴火の証言」』。
Three.jsの利用やDOMとの連携など、製作者の立場から、WebGLでコンテンツを作る利点や注意すべき点について語ります。
※本稿は実際にサイト作成に関わった面白法人カヤックのフロントエンドエンジニアのごんさんからご寄稿いただきました! ありがとうございます!
50名以上の方が亡くなり、戦後最悪の火山災害となった2014年9月27日の御嶽山噴火。
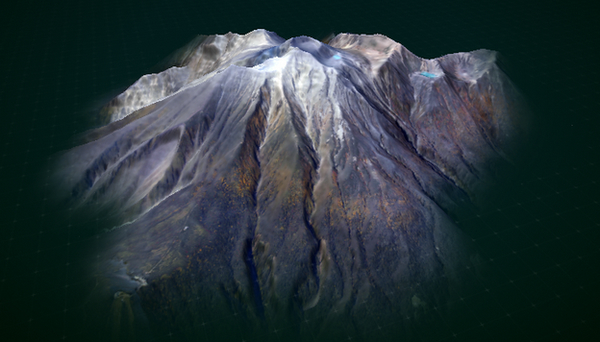
『NHK 御嶽山「噴火の証言」』は、御嶽山の噴火時、その場にいた人たちの証言を集めたWebサイトです。
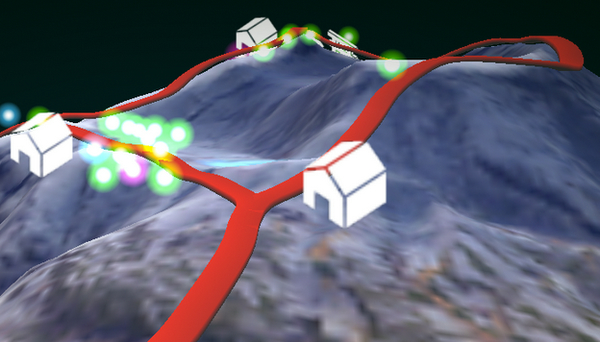
3Dモデル上にプロットされた証言をクリックしたり、カメラを自由に動かして、御嶽山を眺めることで、噴火当時の状況を見ることができます。
今回は、開発を担当した面白法人カヤックのフロントエンジニアが、全面WebGLで制作した本サイトの内容について、制作面で苦労した点や、WebGLでサイトを作るときの注意点について、書きたいと思います。
※画像はいずれも「NHK 御嶽山「噴火の証言」サイト」より
WebGLを採用した理由
データの分析や蓄積によって、新しい視点から物事を見つめる”データジャーナリズム”。
リアルな証言や画像を、位置や時間と結びつけて表現したいという今回の目的は、WebGLとの相性がぴったりでした。
ビジュアル的なインパクトはもちろんのこと、平面の地図では伝わらない情報や、撮影した写真と3Dモデルを見比べて、どういう状況で撮ったのか想像してみたり、多角的な見方のできるサイトになったと思います。
最近では、iPhoneやIE11がWebGLに対応し、PC環境では、IE, Chrome, Firefox の主要ブラウザの全てでWebGLが利用できるようになったのも、今回のサイトを作る後押しとなりました。

ライブラリは、Three.js
今回は、WebGLを扱うライブラリとして、Three.jsを利用しました。
WebGLのAPIは非常に低レベルで、単純なポリゴンを表示するだけでも、100行以上の記述が必要だったり、高等数学や、GLSLと呼ばれるJSではないプログラミング言語の知識が必須だったります。
Three.jsを使うと、そういったWebGLの冗長な手続きを省略して、より人間にわかりやすい形で、WebGLを扱うことが出来るようになります。
今回は、モデルの表示はもちろん、テクスチャの読み込みや、カメラの操作、クリックイベントなど、色々な場所でThree.jsの機能やライブラリを利用しています。
3Dはやりたいけど、難しいJSはちょっと……という方には、絶対におすすめです。

ビルボードやDOMとの連携
WebGLでコンテンツを作るときは、当然ですが、モデルデータが必要になります。
3Dモデルは、BlenderやMayaなどの3Dモデリングソフトを利用して作成するのが、一般的です。 『御嶽山「噴火の証言」』では、御嶽山の3Dモデルとして、国土地理院が公開している立体地図データを利用しました。
また、WebGLでは3Dモデルの他にも、ビルボード(常にカメラの方向を向いている、平面のオブジェクト)として、2Dのアイコンを表示させることが出来ます。 今回のサイトでは、処理負荷や見やすさを考慮して、このビルボードをいくつかの箇所で採用しました。
ビルボードを使う場合は、一枚のpng画像を用意するだけで済むので、3Dモデルを利用する必要もなく、容量や工数を削減することが出来ます。
また、証言を表示するためのポップアップやいくつかの文字は、DOMを上から重ねて、3D空間上に配置してるかのように見せています。
文字組みや画像が必要な箇所は、DOMを利用すると、あとから編集したり変更するのが、とても楽になります。
マークアップエンジニア的には、CSSの知識をそのまま活かせるのがいいです。

まとめ
全面WebGLでサイトを作るというのは、かなりチャレンジングでしたが、3Dの利点を活かしたコンテンツを作成することができたと思います。
今回は、ゲームやインタラクティブではなく、純粋なUIとしてWebGLを採用した、まだまだ珍しい事例でした。
最近では、ライブラリの充実や対応環境の増加により、こういったコンテンツも作りやすくなってきています。
ますます盛り上がっているWebGL界に期待です。



