
マイク入力に反応して浮き上がる文字が美しい WebGL デモンストレーション Shake a flake
シンプルだけど美しい WebGL デモ
今回ご紹介するのは、シンプルながら非常に美しい外観の WebGL デモンストレーションです。
どんな端末からページにアクセスしたかによってちょっと違った挙動になると思いますが、おすすめはマイクを内蔵した端末からのアクセスです。
マイク入力の音に反応する様子はなかなか面白いです。
舞い散る雪は Simplex noise
今回のデモはいろいろな技術をうまく組み合わせています。
三次元の 3D 表現には、あの three.js が使われています。
さらには、WebGL で扱うことのできる高品質なノイズとして有名な Simplex noise や様々な音源ファイルが使われています。

マイクが内蔵されていない端末でも見ることができますが、最初に注意書きのような画面が出てきます。マイクが無い場合は、そのままデモをスタートさせてしまいましょう。
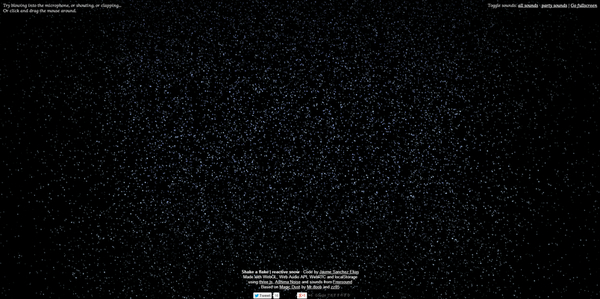
デモが始まった直後は雪が画面いっぱいに舞い散る様子が映し出されます。
マイクなしの場合はマウス操作に、マイクがある場合には音声信号に反応して、画面にロゴマークが浮かび上がります。

雪の舞い方や、ライトの当たり方がインタラクティブに変化します。
全体に動きも滑らかで、床面には影が落ちるようになっているなど細部にもこだわっているのがわかります。
見ていて非常に美しいのですが、しかしまあシンプルなデモなので、あまり長時間楽しむというわけにはいかないかもしれません。
マイク入力の音声に反応する様子はなかなか面白いので、ぜひ音を拾える端末でご覧になってみてください。
ちなみに作者さんはすごい人
ちなみに……
このデモは実は今年制作されたものではなく、なんと 2012 年の作品です。
そしてこの作者の方の作品、どれもものすごいものばかりなのでこちらもぜひご覧になってみることをオススメします。
以下にリンクを貼っておきますので、チェックしてみてください。
リンク:
Shake a flake | reactive snow ※今回紹介したデモ
Home - Clicktorelease ※作者さんのサイトトップ



