
本格的なビリヤードを WebGL で再現! 物理演算による反射も見事な完成度の高いゲームデモ
シンプル、だがそれがいい!
今回ご紹介するのは、ビリヤードを WebGL で再現したゲームのデモンストレーションです。
比較的ありふれたテーマと言えば確かにそうなのですが、ボール同士の衝突や反射がしっかりと再現されていて、シンプルですがなかなかの完成度です。
プレイしやすいようにある程度工夫もされています。
カメラの移動やショットはキー入力で
今回のデモは比較的シンプルな実装ということもあって、恐らくスマートフォンなどでも問題なく動作すると思われますが……
操作系がすべてキーの入力によるものになっているので、実質的には PC 専用のコンテンツということになります。

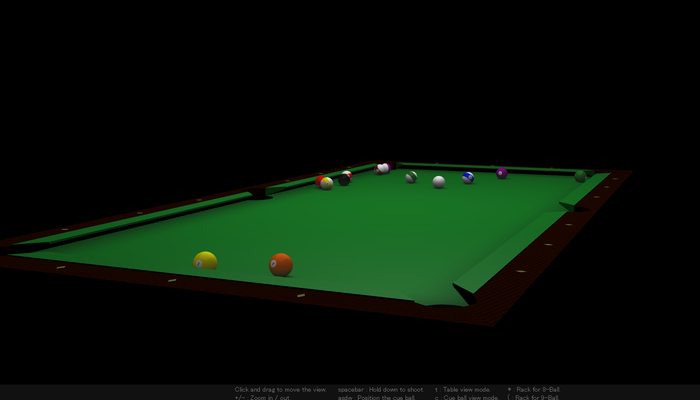
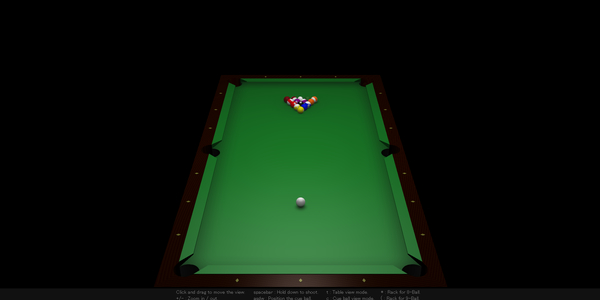
ゲーム開始直後はこんな感じに。
背景もなく、また余計な BGM 等もなく、シンプルにビリヤードに集中できます。
ただし効果音だけはちゃんと用意されていて、あの気持ちの良いボール同士の衝突音がいかにもビリヤードらしさを演出しています。

カメラの移動は主にキーの入力とマウスによる操作です。
視点を移動するのは基本的にはマウス操作ですが、ボールに近づいたり、あるいは遠巻きにテーブル全体を眺めたりする、ズームイン・アウトの操作はキーボードから行います。
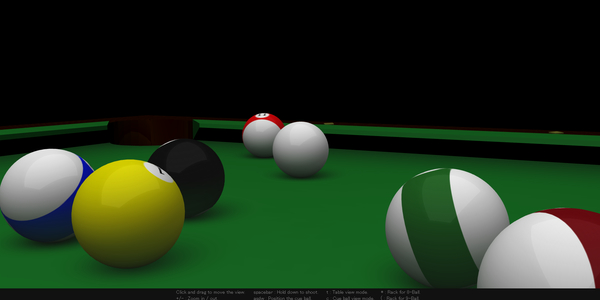
C キーでボールに近い場所へ自動でズームアップします。逆に T キーを押すと離れたところから全体を一望できます。
カメラが寄っていても離れていても、マウスによる視点の調整は随時可能です。
また、ショットの際はカメラの位置からまっすぐ奥に向かってショットが放たれます。ですからカメラの位置調整がすなわちイコール、ショットのうまさに直結する仕組みです。

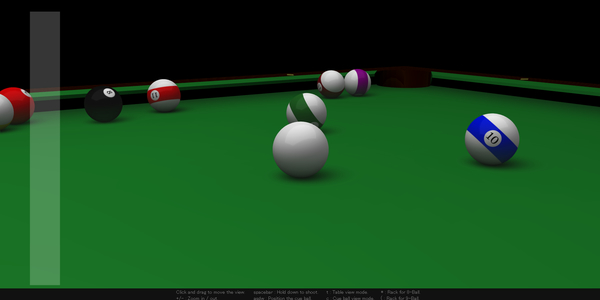
ショットはスペースキーの押しっぱなしによるパワーチャージ方式。
画面の左側に薄く白い色のバーが見えていると思いますが、これがパワーメーターです。
MAX まで溜めてしまうと、もう調整が利かないようなシステム(最大パワーで打つしかない)になっているので、意外と調整は難しいですね。
もともとビリヤード得意というわけではないので、数個のボールを落とすのも一苦労しました(笑)
見た目はシンプルですが、それゆえに美しい仕上がりになっています。
ぜひ、ご覧になってみてください。




