
永遠に続く不思議な世界…… three.js を使った幾何学模様の迷宮 Infinite Zoom
three.js を使った珍しい作例
three.js と言えば、手軽に WebGL などを利用したコンテンツが作成できるライブラリです。
世に出ているほとんどの three.js を利用したコンテンツは 3D 作品ですが、今回ご紹介するのは 2D の作品になります。
ちょっと珍しい使い方だなと思ったのでご紹介したいと思います。
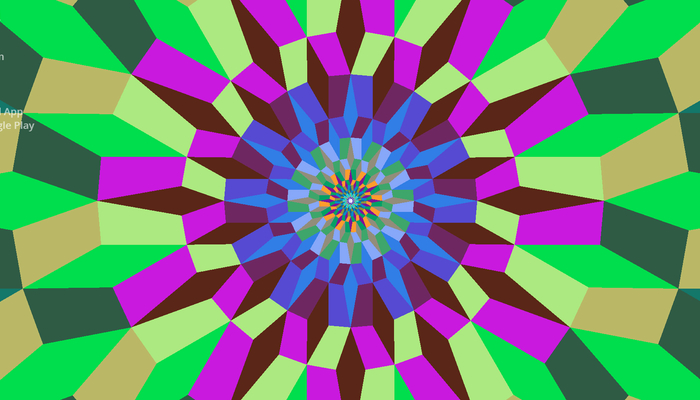
永遠に続く世界に終わりはない
今回のデモは、完全に二次元での描画です。
ただ、図形の生成が永遠に続くことと、アニメーションするということのダブル効果で、ずんずんと奥に向かって進んで行っているような感覚も覚える不思議なデモになっています。

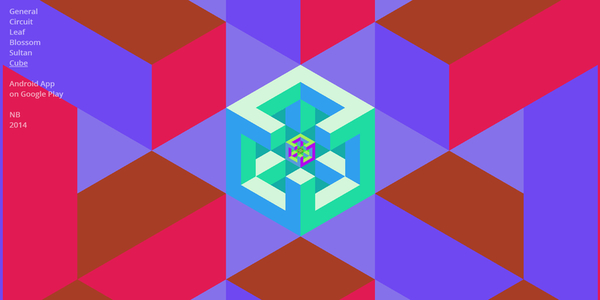
左側にうっすらと文字が浮かび上がっていて、そこから幾何学模様の種類を変更することができます。
上図は Cube を選択した場合ですね。
全体的に四角いキューブのような形状で描かれているのがわかりますね。

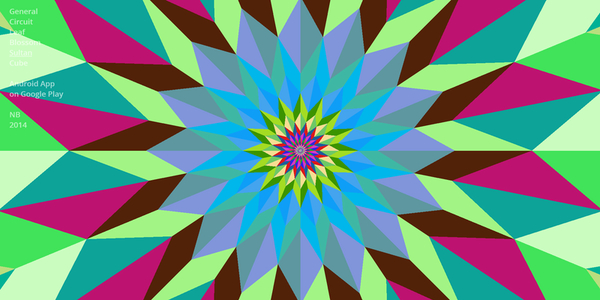
キューブの他にもいくつかの種類があるので、いろいろと切り替えてみると面白いと思います。
いわゆる静止画での表現とは違い、まさに無限に続く世界が見事に表現されているなあと感じます。
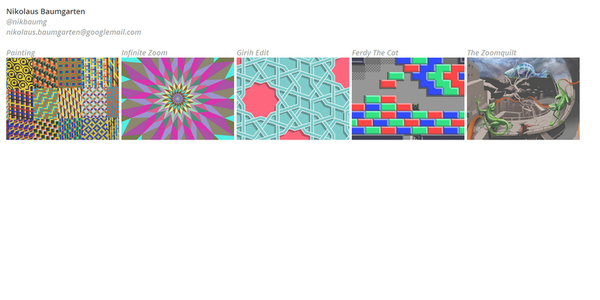
ちなみに、このデモを公開している方のサイトには、その他にもいくつかのコンテンツが用意されており、なかにはミニゲームみたいなものもあります。

ちょっと面白いなあと思ったのは、上の図でいうと一番右に置かれている「The Zoomquit」ですね。これは今回紹介した Infinite Zoom と同じように、シーンがどんどん拡大されていって絶え間なく奥に向かって進んでいくコンテンツなんですが……
Infinite Zoom とは違い、全部が精密に描かれた絵画になっています。
WebGL と直接は関係ないですが、非常にセンスのあるコンテンツだなと思いました。
リンク:
Nikolaus Baumgarten ※作者さんのサイト



