
WebGL + pex で実現した Deferred Rendering のチュートリアルが秀逸!
遅延レンダリングを WebGL で!
3D プログラミングの分野には、いわゆる遅延レンダリングと呼ばれている手法があります。
英語で表記すると Deferred Rendering ですね。
この方法は、MRT(Multi Render Target)と呼ばれる技術を用いて実現するのが一般的であり、WebGL は MRT をサポートしていません。今回紹介する方法はそれとは違ったアプローチで、同様の結果を実現しているサンプルです。
実際に実行できるデモへのリンクもありますので、ぜひチェックしてみてください。
そもそも Deferred Rendering とは?
遅延レンダリング、または遅延シェーディングと呼ばれる技法は、従来の WebGL の一般的なレンダリング技法とはちょっと違います。
誤解を恐れずにものすごくざっくりと説明するなら、遅延レンダリングとはポストエフェクトのようなもので、ジオメトリをレンダリングすることと色を計算することを別々に行う……というようなイメージです。
従来はジオメトリと色を同時に一撃で決めます。これが前方レンダリング、もしくはフォワードレンダリングと呼ばれる従来の方法。
遅延レンダリングは、一度ジオメトリをレンダリングしておき、別のプロセスで色を決めます。一歩遅れてレンダリング結果が定まるため、遅延という言葉が使われるわけですね。
MRT と遅延レンダリング
MRT と呼ばれる機構を備えているプラットフォームでは、この遅延レンダリングを効率よく行うことが可能です。
ちなみに、WebGL の次世代規格である WebGL 2.0 では MRT がサポートされる予定です。
さて、WebGL の現状としては MRT は使えません。それならどうするのかというと、オフスクリーンレンダリングで利用されるフレームバッファ、このフレームバッファを使ってディファードレンダリングをやってしまおうというのが、今回紹介するチュートリアルの内容です。

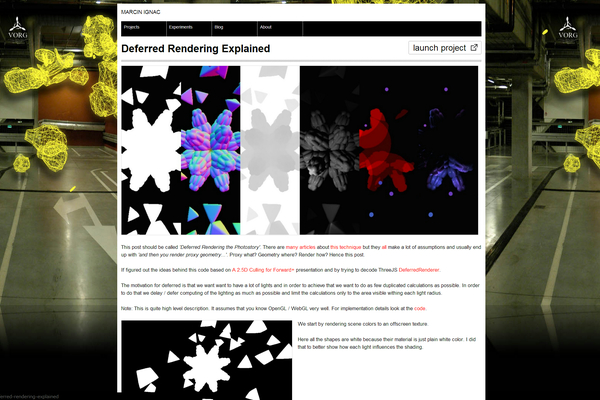
記事の冒頭では、短冊状にいくつかのシーンが並んでいますね。
これらの複数のシーンをうまく利用しながら最終的なシーンを作っていきます。
画像付きで細かく解説されているので、見ているだけでなんとなく意味はわかるでしょう。
そして、この遅延レンダリングの何がうれしいのかというと、同時にたくさんのライトを扱うことが可能になり、かなり精細なライティングが行えます。
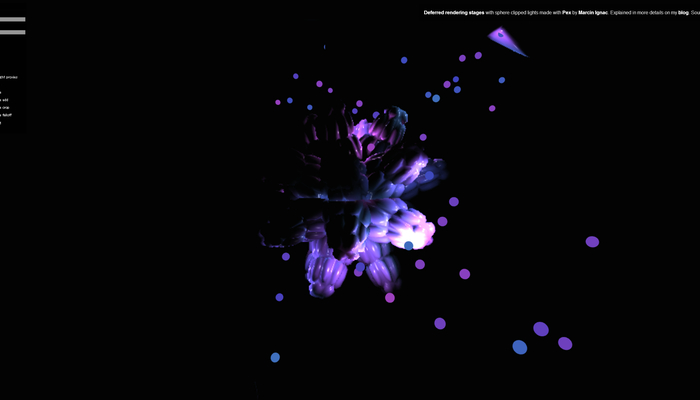
これは実際にデモを動かしてみればわかるでしょう。実行できるデモへのリンクは、ページの上の方にボタン型で設置されています。
デモを実行してみると、いくつもの複数の光源がオブジェクトの周囲を飛び回っていますが、前後関係などが破綻することもなく見事にライティングが行われているのを確認できるはずです。

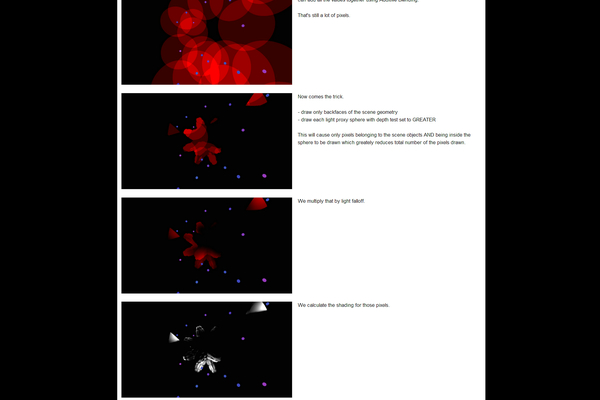
チュートリアルは本当にひとつひとつの画像が丁寧な作りになっているので、コードは掲載されていませんがやっていることの意味や意図はわかりやすくなっています。
また、ページ内には実際に実装されているコードのリポジトリへのリンクもありますので、非常に参考になるでしょう。
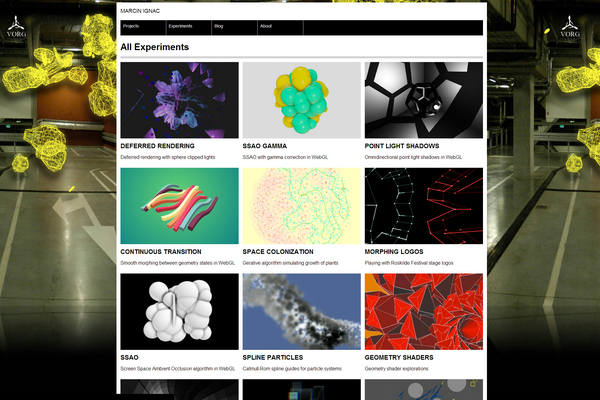
実はこのサイト一部にはすごく有名
海外のサイトですが、3DCG や WebGL のサンプルやデモ、ドキュメントが非常に豊富です。
しかもそれらのクオリティはどれも非常に高いです。

ブログ形式のサイトですが、今回紹介した記事のように画像が多めで非常にわかりやすいドキュメントが多いので、プログラミングの参考にするにはもってこいです。
とりあえず細かいことはわからなくても、インスピレーションを得るヒントにもなると思いますし、興味のある方はぜひご覧になってみてください。




